
Wet Window Text Effect
In this Photoshop tutorial we will create a nice liquid text effect using a free texture found online, a radial gradient, a blending mode change and a few simple layer styles.Step 1
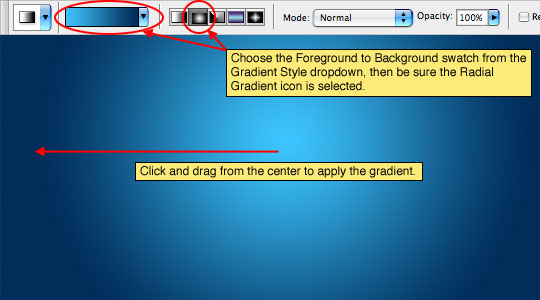
Lets start by laying down a nice radial gradient on the "Background" layer. Grab the Gradient tool by pressing the G key, then set the foreground and background swatches to #3bbff8 and #002c59 respectively. Make sure that Foreground to Background is selected in the Gradient style box, and that you’ve chosen the Radial Gradient icon, then click and drag from the center to the edge of the document to apply the gradient.

Step 2
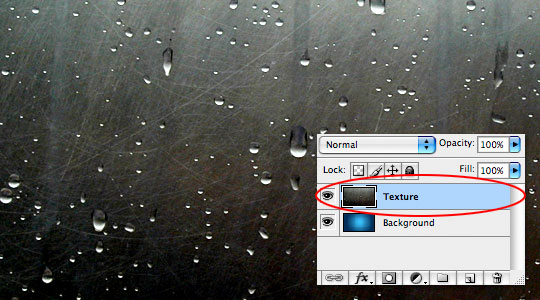
Now open the wet texture file you want to use. I got this one for free at Maytag. Click and drag the texture into the working file. This will place the texture on a new layer just above the "Background" layer. Double click the layer name in the Layers palette and rename it "Texture"

Step 3
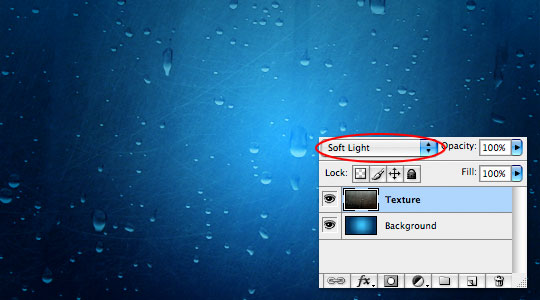
Use the Blend Mode drop down menu at the top of the Layers palette to change the layer’s blend mode to Soft Light.
The Soft Light blend mode lightens or darkens the image depending on the color of the top layer: if the top layer’s pixel is dark, then the bottom layer’s pixel is darkened; if the top layer’s pixel is light, then the bottom layer’s pixel is lightened.

Step 4
With the background all set, invoke the Text tool by pressing the T key. If the Character palette isn’t visible, bring it up by choosing Window>Character from the main menu at the top of Photoshop. Click on the stage and type out your text. Once your text is finished, use the Character palette to adjust the font and size until you get something you like. I used a font called Techno at 150pt.
(*note: We’re actually going to make the fill of the text transparent later on, so it doesn’t really matter what color the text is.)

Step 5
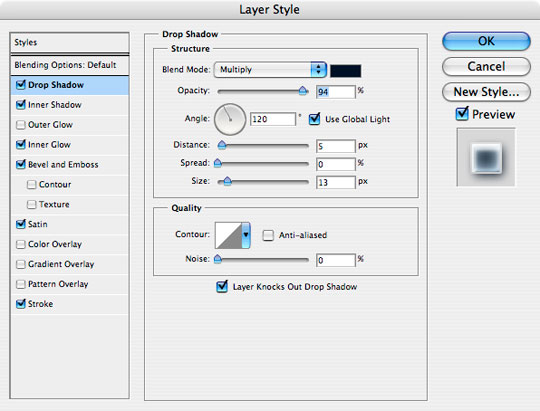
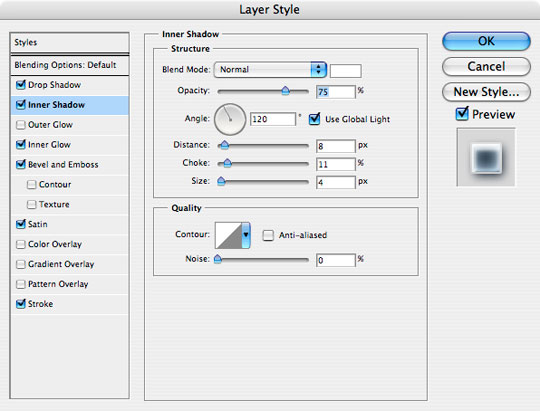
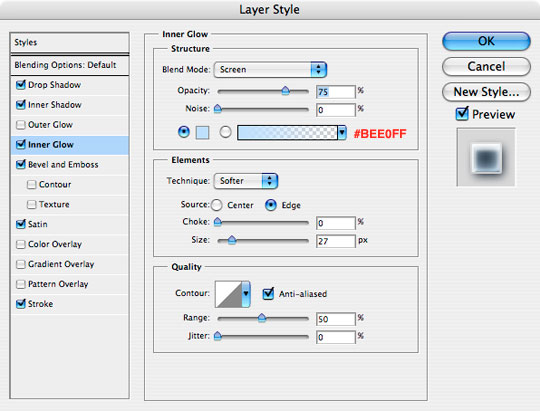
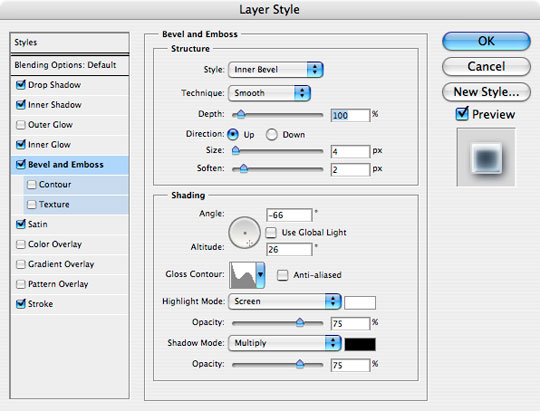
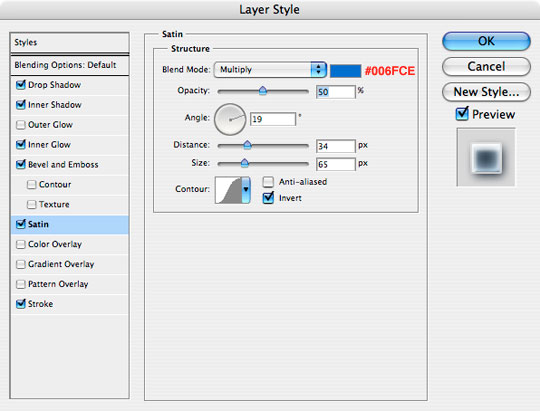
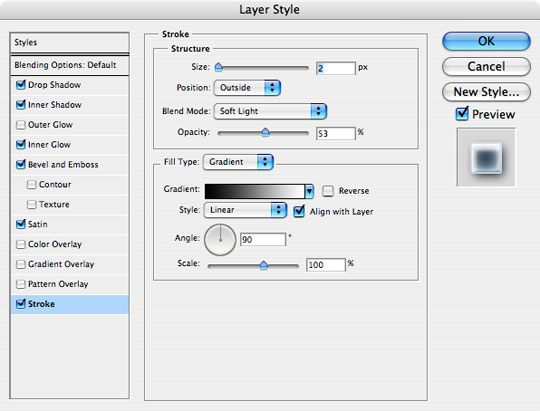
Now add the following Layer Styles to the layer by Right-Clicking (Mac: Command-Clicking) on the text layer and choosing Blending Options, which will bring up the Layer Styles dialog box. When you’ve added all 6 styles click OK.






Step 6
If you got all that correct, your text should look something like this.

Step 7
Remember back in step 4 when I said that the color of the text wasn’t important because the actual color would be hidden? … Well lets take care of that now by dropping the layer’s Fill opacity to 0% as shown below.

Step 8
At this point we could call it quits with a nice effect, but lets take this thing one step further and add a little more realism to our text. You’ll need to follow the next few steps very carefully.
Command-Click (PC: Ctrl-Click) on the Text layer’s thumbnail in the Layers palette to load the text as a selection.

Step 9
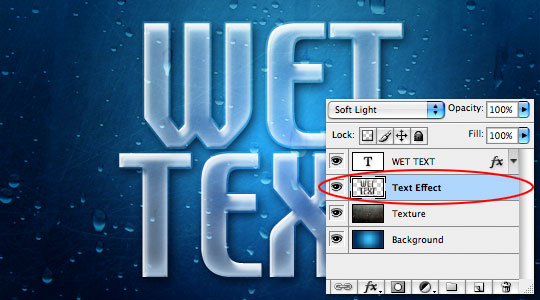
Click on the "Texture" layer in the layers palette (*note: it will now be highlighted) then press Command-J (PC: Ctrl-J) to duplicate only the selected area of the texture layer. This will create a new layer above the "Texture" layer called "Layer 1". Go ahead and double click on the layer’s name and change it to "Text Effect".

Step 10
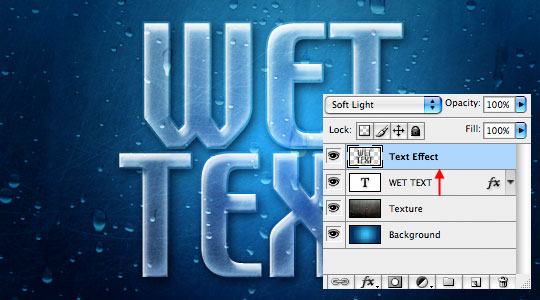
Now click and drag the new "Text Effect" layer to the top of the layers stack.

Step 11
And that’s it folks. Great job!

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.











15 Responses to Wet Window Text Effect
Chad
January 14th, 2008 at 5:25 pm
Another nice tutorial! Thanks. If you change the gradient in the background to different colors this looks really cool too.
Rori
February 15th, 2008 at 12:37 pm
Great effect! Nice tip Chad!
ernie
March 14th, 2008 at 10:34 pm
You taught me something amazing in the first 3 steps! That already looks cool! You’re amazing.
sylbia
March 16th, 2008 at 10:12 pm
dude d tutorial’s so fkin cool! please post more text effects trix!
Zephyr
May 14th, 2008 at 10:06 am
Cool :)
Karl Hardisty
May 20th, 2008 at 7:06 pm
Ernie – agreed. I was happy with the result after step 3. The following is the icing on the cake.
I’m extremely happy I followed the link through from Armen’s site :)
David
April 23rd, 2009 at 12:21 pm
Add a wind effect and you got an ice effect
These tutorials are very good. Thanks
Jake
June 27th, 2009 at 5:00 am
wow that was so easy i was just getting into it then befor i no it was ovet thx m8 keep up the good work :D:D:D
evilkitty75
November 18th, 2009 at 9:56 pm
LOL i love u new breed of tut’s ppl’s
i remember when i started the tuts
were written in such a confusing way
thx for takin out the junk n givin us nice plain english to understand !!!!
thx babes!! XXX
O i loved this tut
abdi alrahman
December 5th, 2009 at 11:20 pm
It’s great Effect
CROMA2
January 6th, 2010 at 9:03 am
nice effect thx a lot!!
moises
January 21st, 2010 at 9:04 am
nice tuts…great one! you can also double duplicate the texture layer in step 9 to make it more clear the water.tnx….
wiyono
May 1st, 2010 at 4:38 am
Greatttttttt… thank you so much.. this is really great… easy to understand…
Thank
I love this stuff
S.M.Karthick
June 22nd, 2010 at 3:42 am
Well Explained!! ” A real PSD HERO ”
Good Job!
Nishat nawal
July 10th, 2010 at 8:03 pm
These tutorials are nice