
Transformers Effect
In this tutorial you will learn how to make the Transformers movie text effect while learning to create 3D text and apply a series of layer styles.Step 1
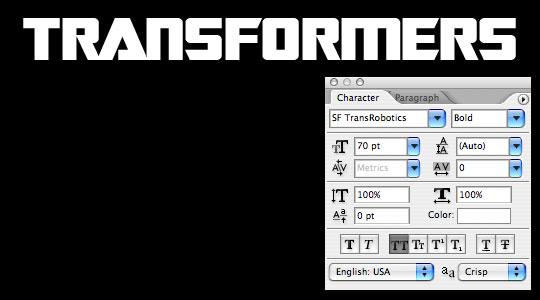
Because this is a text effect will attempt to replicate the original Transformers text, it’s important to have the right font. I did a little looking and found a font called SF Transbotics at dafont.com (*note: I’ve included the font files in the exercise download at the bottom of the lesson). Go download and install the font before you proceed.. unless of course you’d prefer to use a less cool font.. and in that case, lets get started. (*note: You may need to restart Photoshop once you’ve installed the font on your system to get it to appear in the Photoshop fonts list.)
Open a new document (mine is 540×300 at 72ppi). Press the D key to reset the foreground and background colors to black and white respectively then press Option-Delete (PC: Alt-Backspace) to fill the background layer with black.
Change the foreground to white by pressing X to switch the foreground and background colors, then select the Text tool from the Tools bar by pressing the T key and type out your text in a nice large size. (*note: Center your text side to side and top to bottom.. I’ve only shifted my text in the example to show the Character palette settings I used.

Step 2
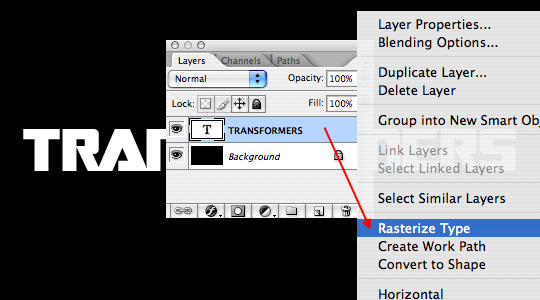
In the original Transformers logo the letters T and F extend below the rest of the word type. In order to do this we need to rasterize the test by right-clicking (Mac: Conrol-Click) on the text layer in our layers palette and choosing Rasterize Type from the menu. This turns our layer from editable type into a standard graphic.

Step 3
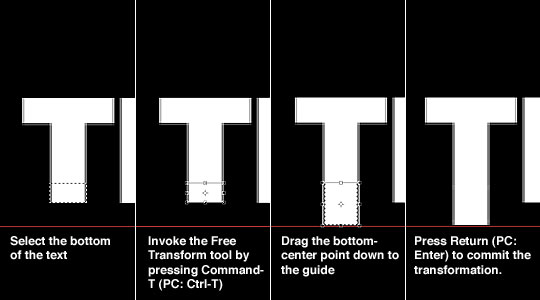
With the text rendered as a graphic we can use the Rectangular Marquee tool (activated by pressing the M tool) to select the bottom of the T and F letters and by using the Free Transform tool to lengthen the bottom of the letters.
(*note: to get both letters exactly the same I placed a guide below the text.)

Step 4
With the letters extended you can clear your guide by selecting View>Clear Guides from the main menu.

Step 5
Next we are going to create a 3D effect by adding a bevel and emboss to our text layer and then duplicating and nudging that layer repeatedly.
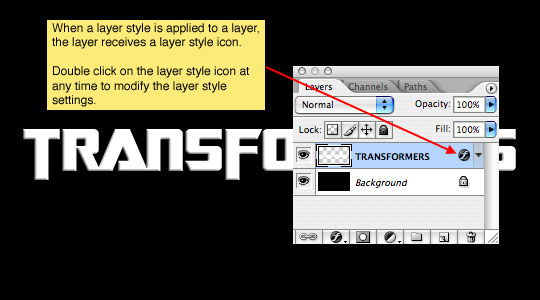
First, lets add a layer style. Double click to the right of the layer name in the layers palette to bring up the Layer Style dialog (*note: you can also right click (Mac: Control-Click) on the layer and choose Blending Options to bring up the Layer Style dialog.)
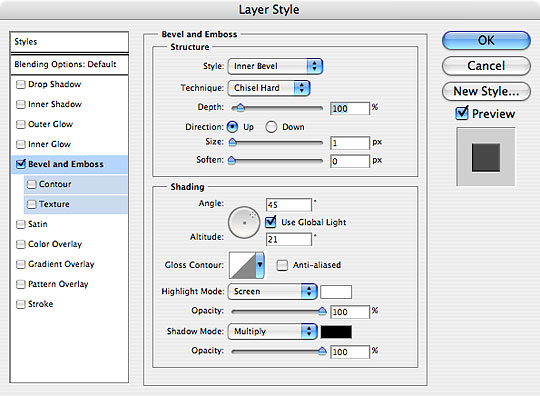
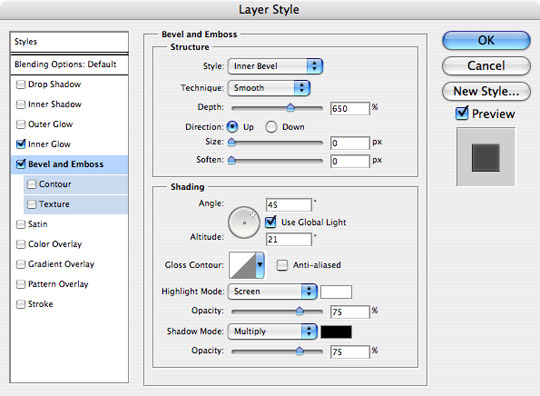
In the column at the left of the Layer Styles dialog click Bevel and Emboss and apply the following settings then click OK to apply the layer style.

Step 6
By adding the Bevel and Emboss layer style we have created the edge shading that will be visible in our next step.

Step 7
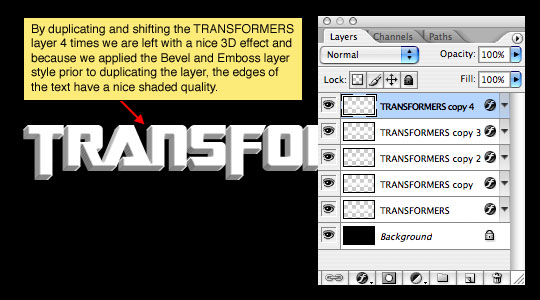
To create the illusion of 3D text we will now duplicate our text layer multiple times, each time shifting the text up and right.
To duplicate the selected layer simply press Command-J (PC: Ctrl-J) or select Layer>Duplicate Layer from the main menu. This will create a new layer above the selected layer.
To shift the text, make sure you have the move tool selected by pressing the V key, then using the arrows on your keyboard press the up key and then the right key each one time. Repeat the duplicate and move process 3 more times until you have a total of 5 layer copies.

Step 8
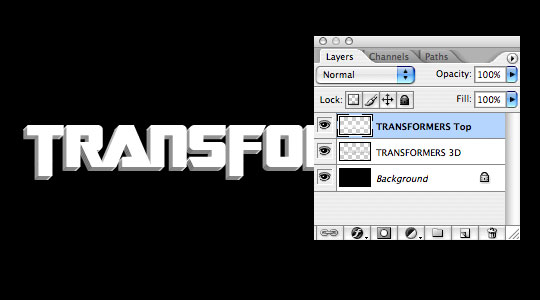
At this point I’d recommend merging the bottom 4 layers of our 5 layer 3D set by clicking on the second layer from the top, holding down the Shift key and then selecting the bottom layer in the set, effectively selecting all 4 layers that comprise the 3D edge. Press Command-E (PC: Ctrl-E) to merge the selected layers.
We don’t actually want Bevel and Emboss layer style on the top layer, so right click (Mac: Control-Click) on the layer style icon of the top layer and choose Clear Layer Style. I also double-clicked on the layer names and changed the names to "TRANSFORMERS Top" and "TRANSFORMERS 3D".

Step 9
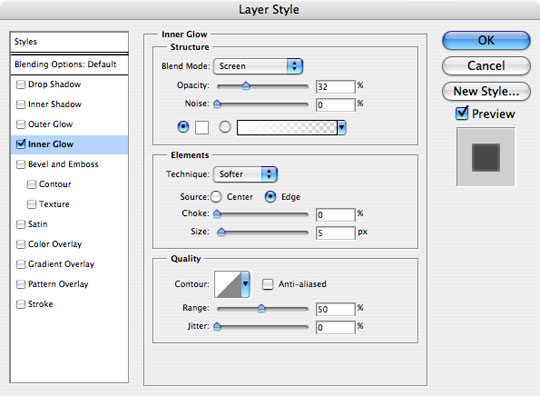
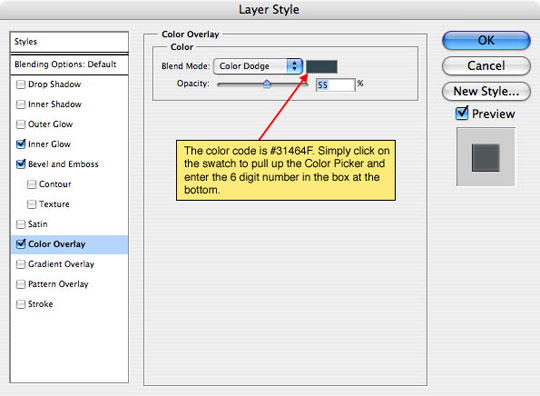
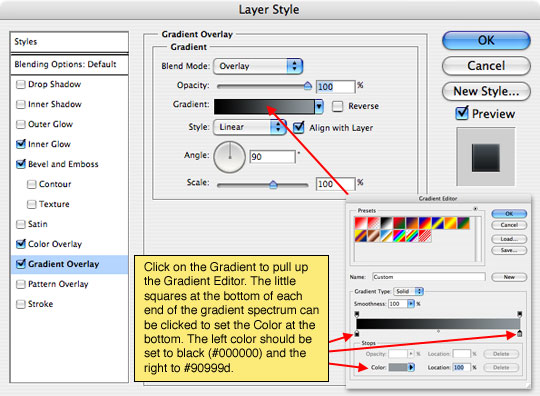
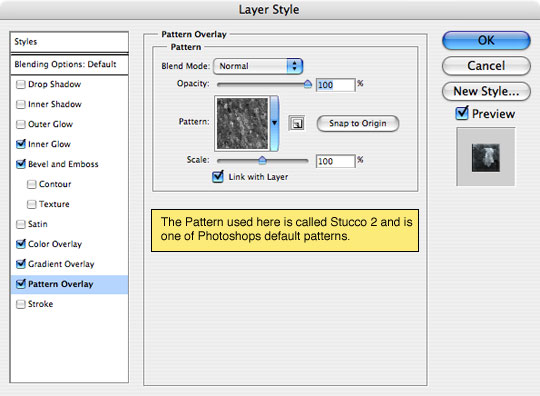
With the "TRANSFORMERS Top" layer selected we are going to add a series of 5 layer styles that will give the layer it’s aged stone look. I am going to place each of the layer styles in series here so all you need to do is go down the list and apply them. Anything out of the ordinary will be pointed out in the yellow boxes.
Right click to the right of the layer name and apply the following 5 styles. Click OK when all the styles have been added.





Step 10
The document should how look like the one below.

Step 11
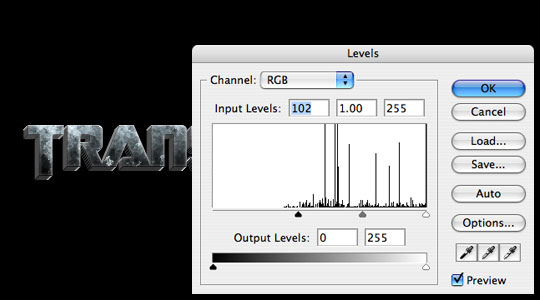
Looking at the effect so far it becomes obvious that the 3D edges are too light. To solve this problem, click on the "TRANSFORMERS 3D" layer to select it, then bring up the Levels dialog by pressing Control-L (PC: Ctrl-L). Drag the left hand slider in towards the middle until the 3D edges look right.

Step 12
For the final image I just added a reflection by duplicating the text and 3d layers, merging them, flipping them vertically, dropping the opacity to 30% and then adding a gradient layer mask.

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.










36 Responses to Transformers Effect
dilirum
March 16th, 2008 at 2:07 am
That is an awesome tutorial… thanks for sharing!
Clay
April 2nd, 2008 at 6:06 am
Great tutorial! I might have to use some of these tips for a logo for my site! thanks alot!
Jim Argadinata
May 8th, 2008 at 2:23 am
Great tutorial, this is helping me alot, i’m doing packaging design for the company i work for, thank’s man
Leah
June 16th, 2008 at 10:00 am
i downloaded the fonts and restarted photoshop but when i opened it again, the fonts weren’t in there! plus i then tried to open the fonts seperately into photoshop and it said they werent the right kind of file!
whats going wrong?
many thanks
p.s. i have photoshop cs3, could that be the problem?
Yo
June 24th, 2008 at 7:45 am
is because you don’t open the fonts with photoshop you open them with font book if you have a mac
Koma
July 23rd, 2008 at 12:56 am
COOL
mhammed
August 2nd, 2008 at 10:55 am
THAT IS JUST PERFECT ^_^
Rasmus
September 5th, 2008 at 11:05 am
This is so fantastic, I like myself is using Photoshop, and used to do these kind of funny and awesome text with some good effects on, but this just blow my mind.
Mark Abucayon
September 21st, 2008 at 7:49 am
That is awesome, I like what you did on this one.
MANOJ
October 6th, 2008 at 11:37 pm
COOL
JHS
November 13th, 2008 at 1:43 am
Thank you, this is very good!
Devyan
December 1st, 2008 at 3:59 pm
on the last step i copied and merged the layers and flipped it vertically but how do you add a gradient layer mask?
HERO
December 1st, 2008 at 5:33 pm
DEVYAN, Add a layer mask by clicking the Add Layer Mask icon at the bottom of the Page, then with the Gradient tool set to Black-To-White drag a gradient onto the layer mask where you want the reflection to fade away.
OWENZ
February 23rd, 2009 at 1:05 am
It’s Simple… but nice… LoV it.
Michel Matos
April 7th, 2009 at 12:40 pm
I found this web site last week, and there are a lot of great tutorils. Even a simple tutorial can bring us an important effect or tool we did not know.
The best photoshop tips of the Web
Congrats!!!
YogasDesign
May 3rd, 2009 at 5:10 pm
Cool tips….
Anyone know what effect i should use to got chrome image?
Ashely Adams : Sticker Printing
May 20th, 2009 at 1:21 am
That was such incredibly simple yet so brilliant! Thanks. I’ve always liked the Transformers logo… pretty cool and something that excites the kid in me. Now, I can make more logos with the same effect.
ahu
June 9th, 2009 at 7:28 am
thanks a lot for this tutorial
mahendra
July 9th, 2009 at 2:17 am
i didn’t knew that we can do almost anything in PS thnx
Christofer
August 2nd, 2009 at 6:52 am
Great effects, nice texture.
gallactica1
August 3rd, 2009 at 4:03 am
simply awesome
Multimedia Design
September 12th, 2009 at 8:32 pm
Nice and simple. Cool job!
Chris - iPhone3GS
October 13th, 2009 at 6:31 pm
Stunning work and a great tutorial. I’m going to try and work through this today. I’m a little out of my depth using Photoshop at the moment but jumping straight in is the best way to learn.
evilkitty75
November 7th, 2009 at 9:09 am
Fantastic babs i just tried it n its lookin sweet thxxxxxxxxxxxxxxxxxxxxxxxxxx
rrj
November 20th, 2009 at 11:35 am
I like this post “tranformers effect”, really attractive. Thanks.
chrison caybot
January 23rd, 2010 at 9:36 am
uhm evertime i go to merging the layers, i cant select all of them only the layer which have been currently been on.
moises
January 24th, 2010 at 12:44 pm
@chrison: dude just hold the shift key den click all layers u want to merge…Gudluck dude..
Kenpachi
March 22nd, 2010 at 7:39 pm
Thanks for this tutorial, cool and great.
no name
May 4th, 2010 at 6:25 am
AWESOME !!!!
IronHawk
July 12th, 2010 at 3:56 pm
This is my work:
http://i252.photobucket.com/albums/hh1/lordzsolt/IronHawk-Transformers.png
Could someone tell me how to make it a bit darker?
HERO
July 19th, 2010 at 7:53 am
IRONHAWK, You can make it darker by applying a Levels or Curves adjustment layer over the top (or even by using Brightness/Contrast, though Levels or Curves would be the better choice).
Rampage
August 25th, 2010 at 12:23 am
hey how come i can’t use the screen, color dogdge, overlay, and other stuff isnt bcus i have a trial or something wud be nice if someone can reply and help ty!
HERO
August 25th, 2010 at 9:15 am
RAMPAGE, This isn’t a problem with the trial version, Adobe’s trial software doesn’t have any limitations. Chances are good that you’re working in a color-space that doesn’t allow blend mode changes or your layer is locked. Go to Image > Mode and make sure you’re working in RGB and 8 Bit.
gilberto
September 29th, 2010 at 2:21 am
very nice! great tutorial!
aditya doni
January 22nd, 2011 at 7:49 pm
nice tutorial bro,,
it was very helpful for me,,
Sebastian
February 21st, 2011 at 10:21 pm
Really nice work…really apreciated…but anyone konws how to do the effect of transformation? i have seen some pictures with a text and then they transform in a lot of pieces…please help! ;-)