
Photo Transfer Edge Effect
In this Photoshop tutorial I'll show you how to create a cool old photo transfer edge effect using a piece of stock photography, an alpha channel and the burn and dodge tools.Step 1
Welcome back my naughty little monkeys! I was up most of the night with this nasty flu that’s been going around, it’s not even noon and already I’m on my third can of Dragon, so if my writing’s a little off kilter, you’ll understand why. Did I just use the word kilter?
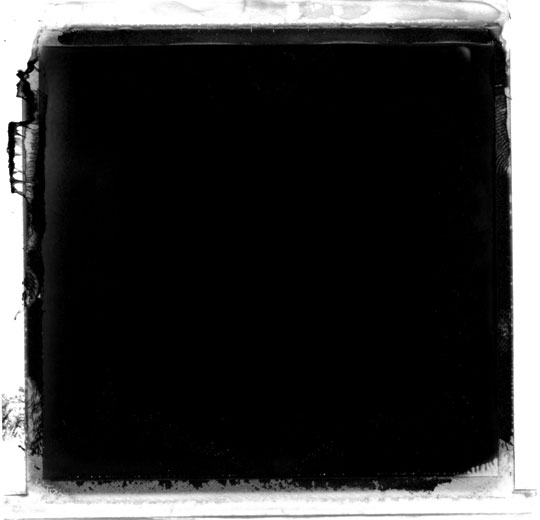
Lets get this party started with a visit to iStockPhoto where I found a cool looking stock image of an old medium format film border. There are tons of these available for free as well if you’re willing to put in the time to search. Incase you want to replicate this exact effect you can enter the product id (1249016) into the iStockPhoto search field. The nature of my contract with iStockPhoto doesn’t allow me to give away the original but if you know where to look, I may have "accidentally" left the associated Alpha Channel in the download at the end of the lesson.
Here’s the image I got from iStockPhoto. Did I mention I got it at iStockPhoto?

Step 2
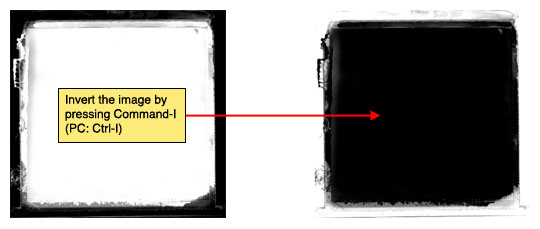
Since I ultimately want to use this image as a mask, lets go ahead and invert the tones by choosing Image>Adjustment>Invert from the main menu, or by simply pressing Command-I (PC: Ctrl-I).

Step 3
What I really want from this image is a true black to transparent mask, but what we’re currently working with is a black and white composite. It’ll take a few steps to do it, but trust me, the result will be worth it. Follow along closely, most of this will be keyboard shortcuts that won’t have any visual reference. Don’t worry, I’ll explain it as we go.
Press Command-A (PC: Ctrl-A) to Select All, then press Command-X (PC: Ctrl-X) to cut the entire image onto the clipboard (Yes, everything will disappear and you’ll be left with a white canvas… it’s ok, that’s what’s supposed to happen).
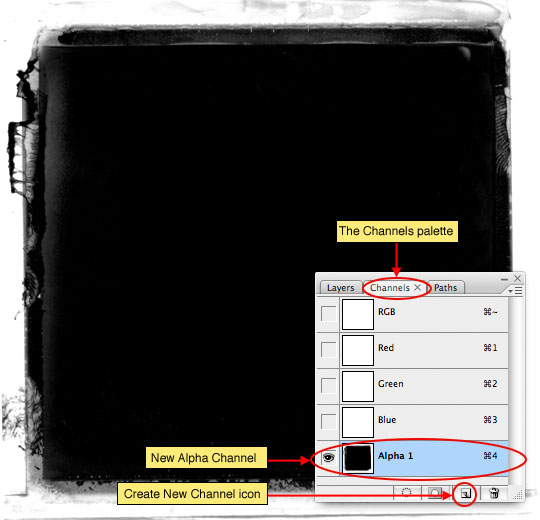
Now click over to the Channels tab in the Layers palette (*note: If your layers palette isn’t open choose Window>Layers from the main menu). Click the Create New Channel icon at the bottom of the Channels palette to add a new Alpha Channel to the bottom of the list of channels. Click on the new channel to select it and press Command-V (PC: Ctrl-V) to paste the image we cut from the stage into the channel.

Step 4
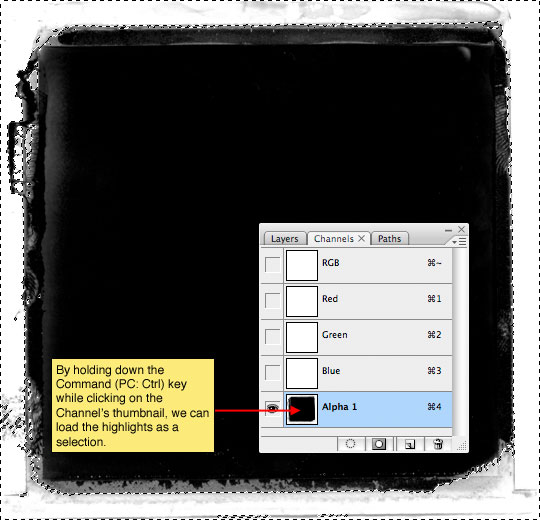
The advantage of having the black and white image in an alpha channel is that it allows us to load the highlights as a selection where a standard layer will not. Lets do that now by holding down the Command (PC: Ctrl) key and clicking on the layer thumbnail of our new Alpha Channel. Although the selection looks rather random and doesn’t seem to encompass all the white areas of the image, it actually does.

Step 5
With our selection made, lets click up on the RGB channel at the top of the Channels palette to make it active (*note: this will hide the channel we were just working on and make only the selection visible.
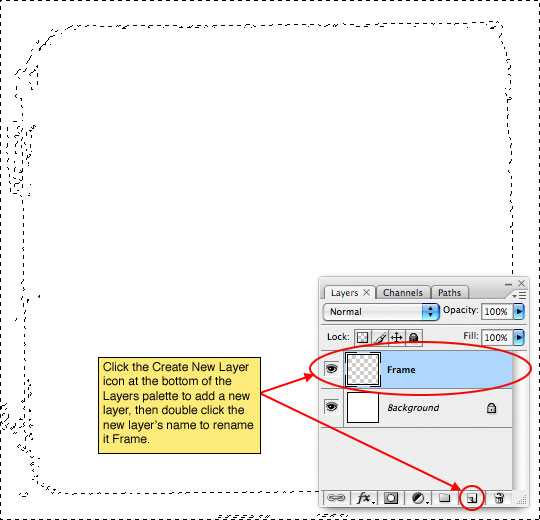
Click back to the Layers tab and add a new layer by clicking the Add New Layer icon at the bottom of the layers palette then double click on the layer’s name to rename it Frame.

Step 6
Since our alpha channel allowed us to select only the highlights but what we really want are the shadows, lets go ahead and invert the selection by choosing Select>Inverse from the main menu or by using the keyboard shortcut Command-Shift-I (PC: Ctrl-Shift-I).
Press the D key to reset your foreground color to black and then fill the selection by pressing Option-Delete (PC: Alt-Backspace). We’re now done with the selection, so you can press Command-D (PC: Ctrl-D) to deselect.

Step 7
HERO! You might be saying, this looks just like the image we started with! … and of course that would be true, but things aren’t always as they seem. If I change my background color to red (you don’t need to do this, I’m just illustrating my point). You can see that the black has indeed been separated from the white background and is now isolated for use.

Step 8
Ok, we’ve done all the preparation, now lets get to work on the rest of the effect.
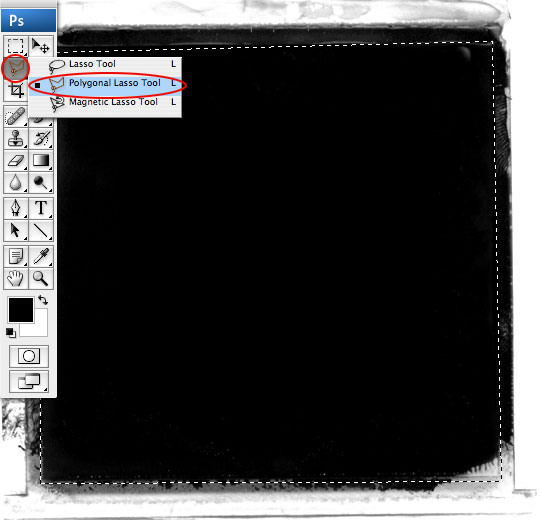
Grab the Polygonal Lasso tool from the Lasso tool fly out menu and clicking from point to point create a nice square selection inside the photo area. This selection doesn’t have to be exact or even, in fact, the less perfect the better. When you get back to your starting point the selection will close itself.

Step 9
Now that the selection is made, lets soften the edges just a touch by choosing Select>Modify>Feather from the main menu (*note: In some older versions of PS the path to the Feather option is Select>Feather.) This is a low resolution example, so I’m going to use a small 2pixel Feather, but if you’re working at a larger resolution you’ll want to adjust accordingly.
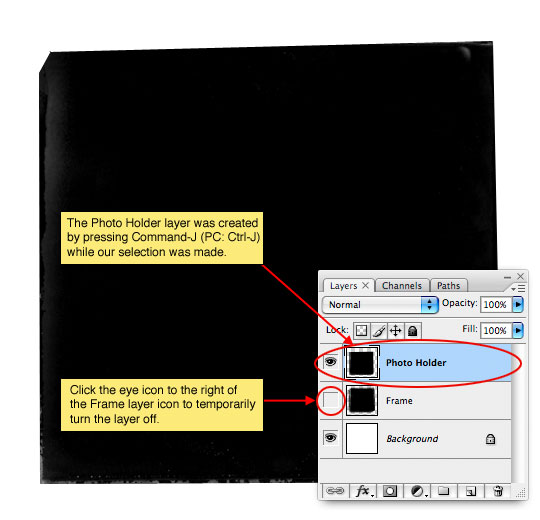
Now lets duplicate the selected portion of the layer by pressing Command-J (PC: Ctrl-J). This will put the selection onto it’s own layer above the original. Lets call this layer Photo Holder. In order to see what we’re working with lets also turn off the Frame layer by clicking the eye icon to the right of the layer thumbnail in the Layers palette.

Step 10
The edges of this layer are far too hard for this effect to be convincing, so lets press the E key to invoke the Eraser tool, and then by choosing different brushes from the brush picker we’ll delete small areas around the edge of the photo area. I used a variety of grunge edge brushes to distress my edges and I’m including those Photoshop Brush sets in the download at the end of the lesson. Yes, you’re right, that is very cool of me!
Here’s my Photo Holder layer after all the distressing. Remember that you can rotate the brush tips in the Brushes palette like I taught you in the Rotating Brushes tutorial to make the brushes work for every edge.

Step 11
Lets take a break from this file for a moment and open the photo we will use for the effect. Mrs. Hero took this shot of me on a motorcycle trip to Telluride, Colorado last year. Yes, I look cool, I know.
For this effect I wanted to use a grayscale image (though you don’t have to). Because this tutorial isn’t about black and white conversion I just chose Image>AdjustmentS>Desaturate from the main menu to make it easy. If you want to get into black and white conversion in detail, I’d suggest picking up Scott Kelby’s Photoshop Channels Book and reading Chapter 4 in particular which covers using Calculations for B&W conversion (though the whole book is fantastic).

Step 12
With your photo open, press Command-A (PC: Ctrl-A) to Select All, then Command-C (PC: Ctrl-C) to copy the photo to the clipboard. You can now close your photo if you want by pressing Command-W (PC: Ctrl-W). How’s that for a bunch of keyboard shortcuts mashed into a few lines?
Now that we’ve got the photo copied to the clipboard (no, there’s no actual clipboard, it’s just an expression to let us know that the photo is copied into Photoshops virtual memory), lets return to our working file and more specifically to the Photo Holder layer which should still be selected as the active layer in the Layers palette. And just like we did when we were in the Channels palette, lets go ahead and Command-Click (PC: Ctrl-Click) on the Photo Holder layer icon to load it as a selection.
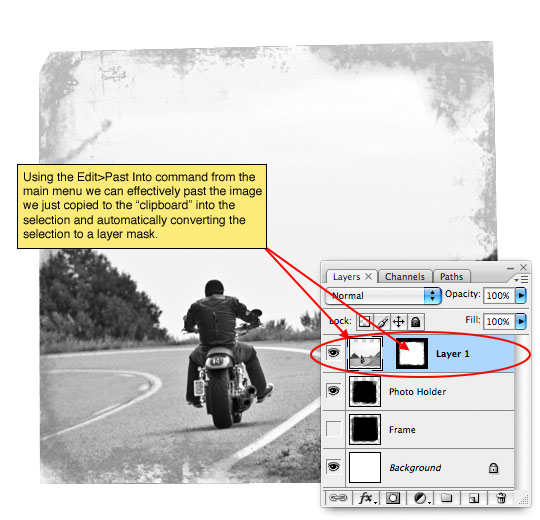
From the main menu (and this is the cool part) choose Edit>Paste Into. This will take the image we just copied to the "clipboard" and paste it into the selection, creating a new layer and using the selection as a layer mask! How awesome is that?

Step 13
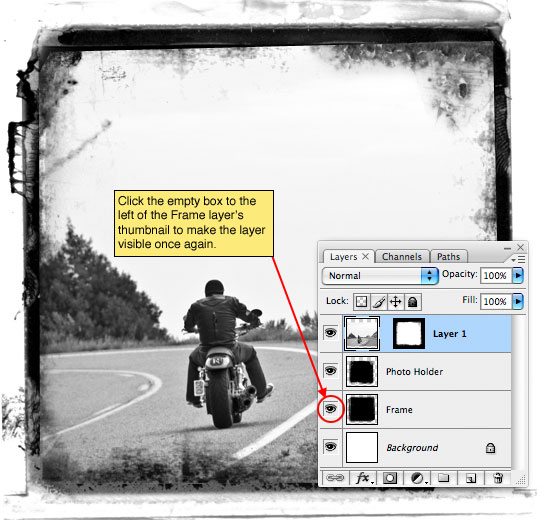
Ok, lets turn on the Frame layer again by clicking in the empty box to the left of the layer thumbnail (the eye icon will reappear long with the layer’s contents). Now technically we don’t need the Photo Holder layer anymore, but I’m going to leave it incase I want to modify it later. I’m also going to name the new layer with the photo on it Photo.

Step 14
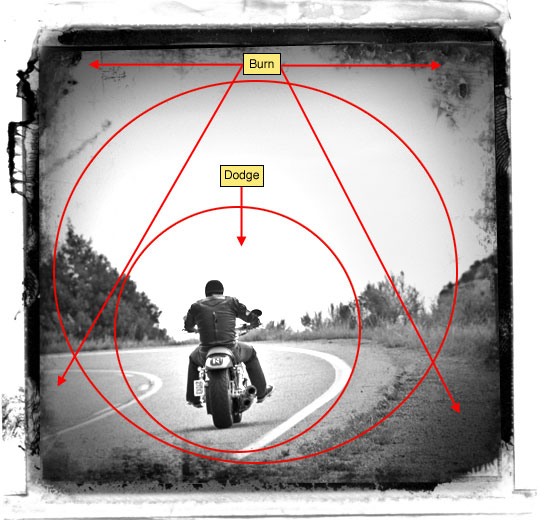
With the photo thumbnail selected on the Photo layer I now used the Dodge and Burn tools (found in the Tools bar / keyboard shortcut O) and using a soft edged medium sized round brush with the Range set to Highlights and the Exposure set to around 20% I’m going to darken around the edges and corners (Burn tool) and lighten around the subject (Dodge tool). This effect mimics the old darkroom techniques of dodging and burning an image to get this style of look. Perhaps the subject of a future tutorial, but I won’t be going into any further detail about the technique in this tutorial.
(*note: Dodging and Burning aren’t necessary steps here, and I’ll use a layer style in the next step to mimic the edge burning anyway.)

Step 15
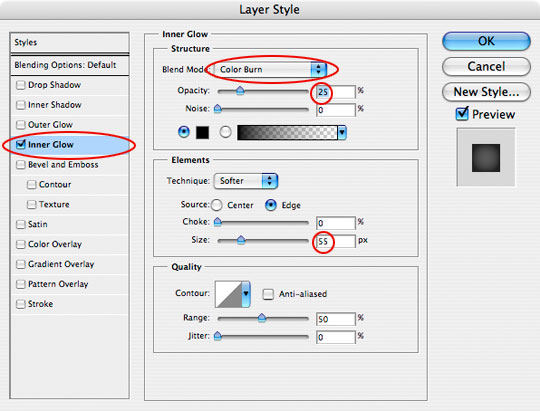
If you don’t feel comfortable using the Burn and Dodge tools too much yet, that’s ok, lets use a layer style to mimic the edge burn effect by double clicking to the right of the layer name in the Layers palette, or by Control-Clicking (PC: Right Click) on the layer and choosing Blending Options to bring up the Layer Styles dialog. Choose Inner Glow from the list on the left (Click on the text, not the checkbox) and add the following settings.

Step 16
Here’s what my image looks like so far.

Step 17
I want the photo to look a little more aged so I’m going to use a fantastic brush (which is included in the download at the end of the lesson) called Scratch Heavy to do a little more distressing.
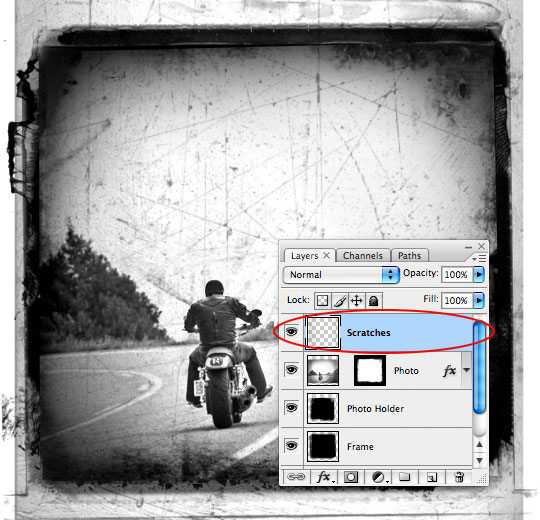
Create a new layer called Scratches, switch to the Brush tool by pressing the B key, load and select the Scratch Heavy brush and press the D key to reset the foreground color to black. I used the bracket keys [ and ] to size my brush to it was just a little larger than my image, then clicked once on the canvas.

Step 18
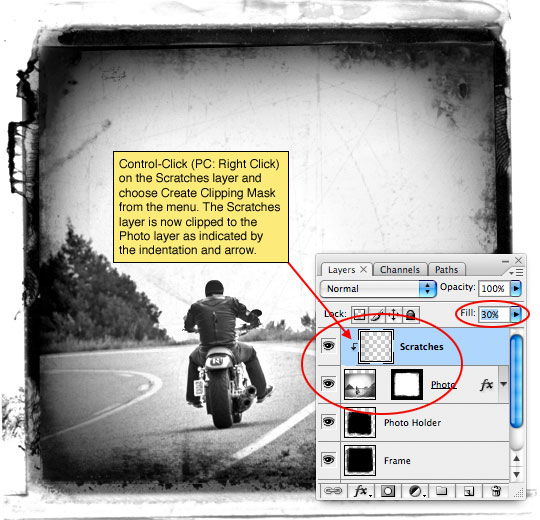
Obviously we don’t want the scratches to extend beyond the borders of the photo, so Control-Click (PC: Right-Click) on the Scratches layer and choose Create Clipping Mask from the menu. This will clip the Scratches layer to the Photo layer and the clipping will be indicated by an indentation of the Scratches layer and a small arrow between the two layers. The scratches are a little harsh though, so lets lower the Fill opacity of the Scratches layer to around 30%.

Step 19
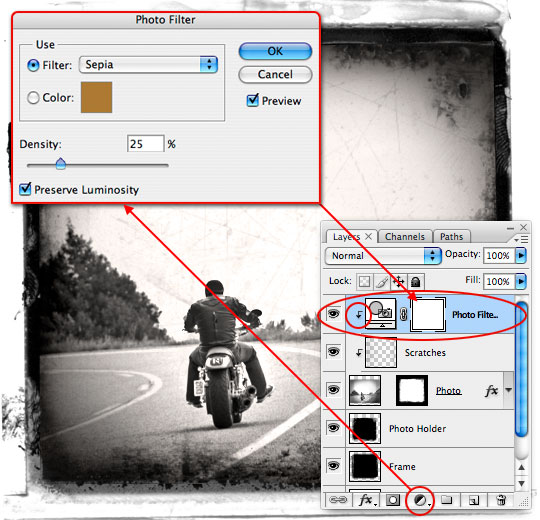
The last thing I want to do is add a little sepia tone to the image just to make it feel a little older. Click on the Create New Fill or Adjustment Layer icon at the bottom of the layers palette, choose Photo Filter and choose Sepia from the Filter drop down menu, leave the other settings alone and click OK. Now just Create a Clipping Mask with this layer as well just like we did in Step 18 and you’re done!

Step 20
And that’s it folks, a cool aged photo effect with a nifty edge detail. I hope you learned a little something along the way. I’m off to take a nap.

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.











102 Responses to Photo Transfer Edge Effect
HERO
August 11th, 2011 at 11:49 am
Yes Richard, this edge effect would suit that time period quite well.
Lacey
August 13th, 2011 at 3:11 pm
This is a great tutorial. Thanks so much! Your picture is amazing!!