
Antique Ace Of Spades
In this tutorial we will be creating an aged ace of spades using multiple layers with various blend modes and a nice overlay trick with a photo from iStockPhoto. This technique also works quite well for creating an aged paper effect.Step 1
Open a new file 540×480 at 72dpi with a white background.
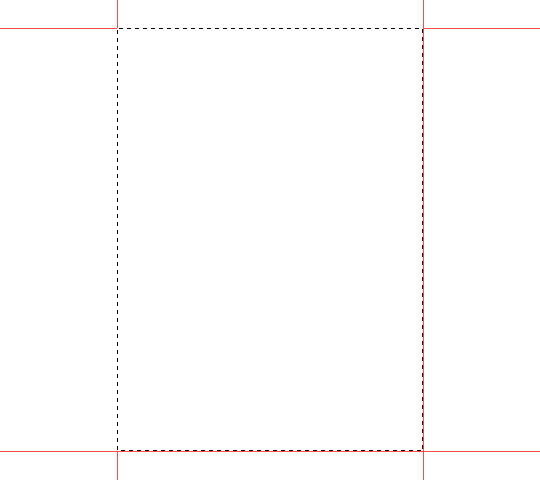
First we are going to define our playing card size. Standard playing card aspect is 1×1.4, so I’m going to drag out a selection at that aspect, ending up with a selection that is 306×423. I’ll center it on the stage and then set guides to each side.

Step 2
With the card space defined, select the rounded rectangle tool from the custom shape menu with a corner radius of 20, set your foreground color to #c8a762 and draw out a rectangle fit to the guides we laid out in step 1. Name this layer Card Edge.

Step 3
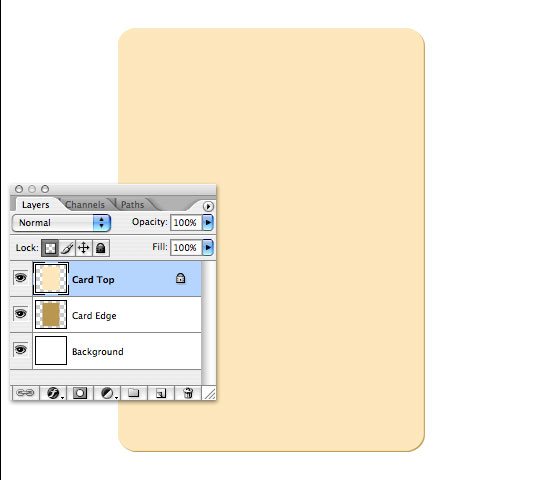
Duplicate the Card Edge layer by pressing Command-J (PC: Ctrl-J), lock the layer’s transparent pixels in the layer palette then fill this new layer with #ffebc6. Rename the layer Card Top. Switch to the Move tool by pressing V, then using the arrow keys move this layer up and left one pixel each. This will allow the Card Edge layer to become the right and bottom edge of the card.
(*note: you may hide your guides now by pressing Command-H (PC: Ctrl-H).

Step 4
With the new Card Top layer selected (and the transparent pixels still locked), set your foreground color to #ffebc6 and background color to #f4d7a2.
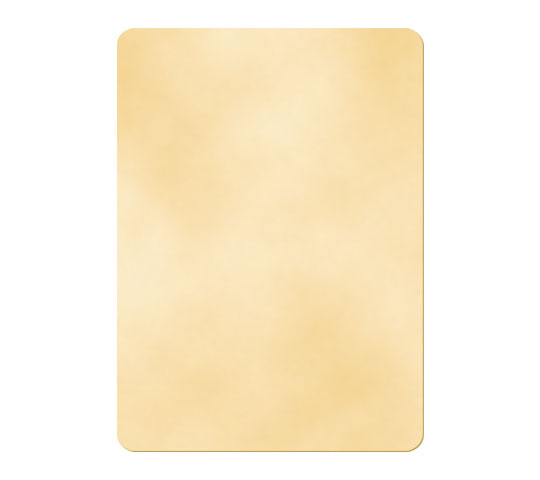
From the main menu choose Filter>Render>Clouds. This will use the foreground and background colors we just set to create a cloud effect on the surface of the card. I like this effect to start because it adds a nice variation of tone to the background.
Again from the main menu choose Filter>Noise>Add Noise with a setting of 2, Gaussian and Monochromatic and click OK. The noise filter adds a little texture and crunch to the surface, but is a little to exaggerated and needs a touch of toning down.
From the main menu choose Filter>Blur>Gaussian Blur with a setting of 2 and click OK.

Step 5
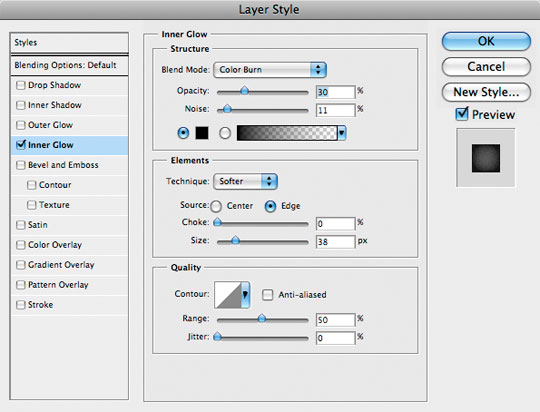
Add the following Inner Glow layer style to the Card Top layer by double clicking to the right of the layer name in the layers palette OR by right clicking on the layer and selecting Blending Options from the drop-down menu.

Step 6
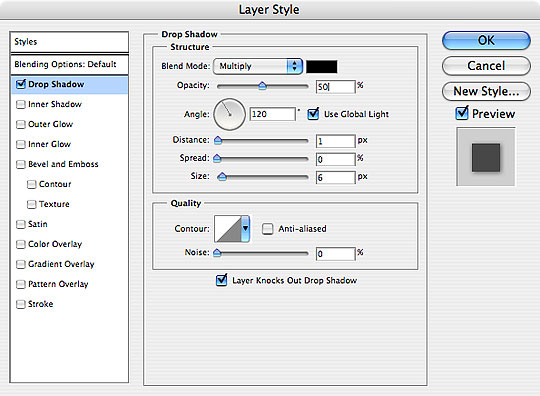
Next add a drop shadow to the Card Edge layer by selecting the layer and then double clicking to the right of the layer name in the layers palette OR by right clicking on the layer and selecting Blending Options from the drop-down menu.

Step 7
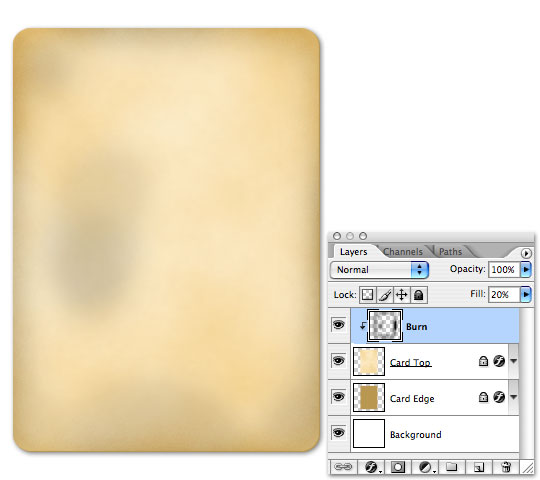
Next, add a layer above the Card Top layer by first selecting the layer and then by clicking on the new layer icon at the bottom of the layers palette OR by pressing Command-Option-Shift-N (PC: Ctrl-Alt-Shift-N). Name this layer Burn and lower the layer’s Fill opacity at the top of the layers palette to 20% and link it to the Card Top layer as a clipping mask by holding the Option (PC: Alt) key while clicking the divider line between the two layers OR by right clicking on the Burn layer and selecting Create Clipping Mask from the menu.
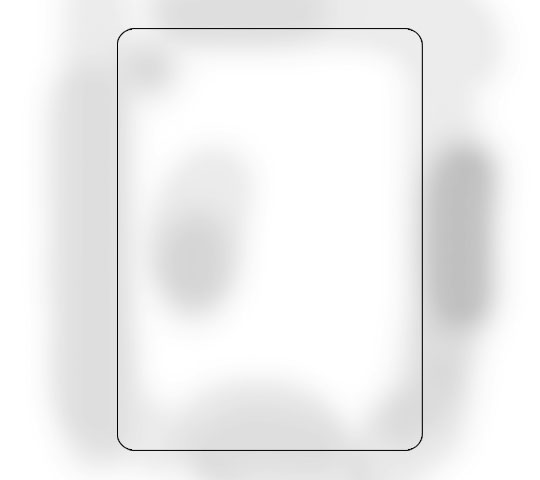
Using a round paintbrush around 70px in diameter with a hardness setting of 0, blend mode of Color Burn and Opacity around 30%, paint in some dark areas of the card. I’ve turned off my Card layers in the photo below to show my burn pattern. I outlined the card so you can see where the burns are in relation to the card.
In the following image I’ve turned back on the Card Top and Card Edge layers so you can see the result of the Burn layer.


Step 8
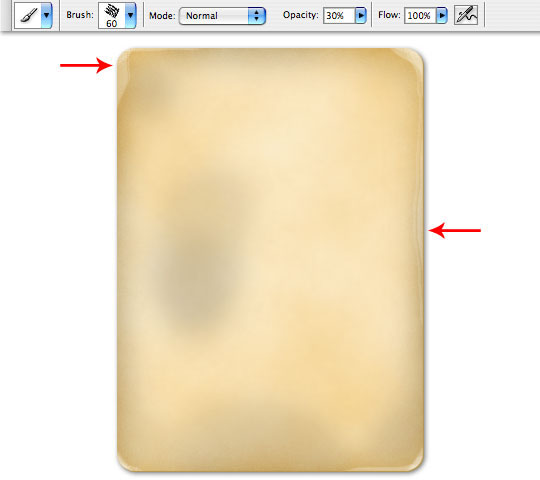
Create a new layer above the Burn layer, name it Dodge and create a clipping mask with this layer as well (*note: now both the Burn and Dodge layers should be linked to the Card Top layer ) and with the Brush tool selected choose the Chalk 60 pixels brush from the brushes menu. The brush should be set to Normal with an opacity of 30%.
With the Chalk brush paint randomly around the edges and especially lightly into the corners of the card. With the opacity set at 30% we you can paint overlaying strokes over small areas to make the paper look worn or even torn a bit. See the setting and edge effects in the example below.

Step 9
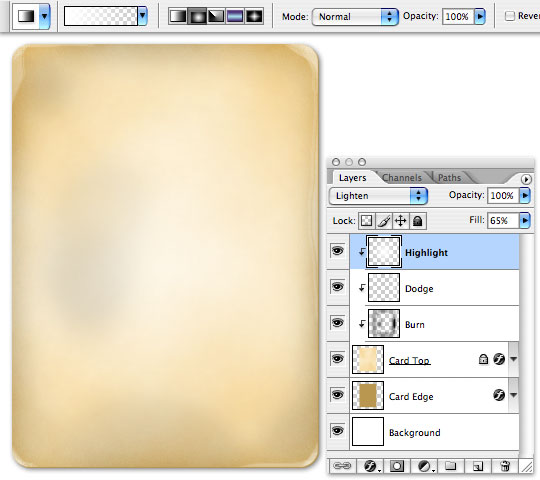
Create a new layer above the Dodge layer, name it Highlight and create a clipping mask (*note: now we have 3 layers clipped to the Card Top layer).
Choose the Gradient tool from the Tools bar, set your foreground color to white and the gradient settings to Foreground-Transparent and Radial Gradient as pictured in the detail below, then clicking on the center of the card, drag the gradient to the top or bottom of the card. This will create a nice center highlight. So far we’ve been burning and antiquing the edges of the card where playing cards see the most use, but the center of playing cards doesn’t get nearly as much abuse so it needs to be a bit lighter.

Step 10
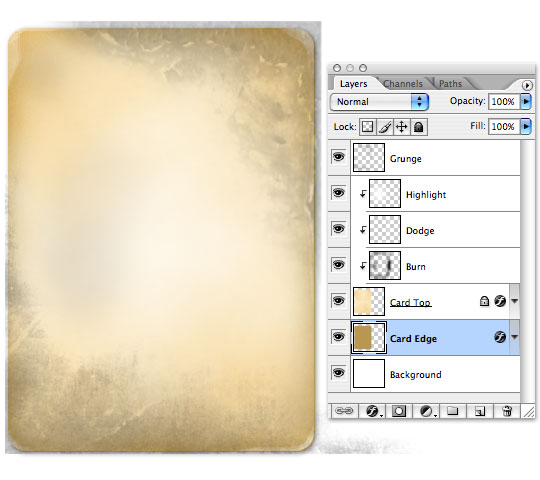
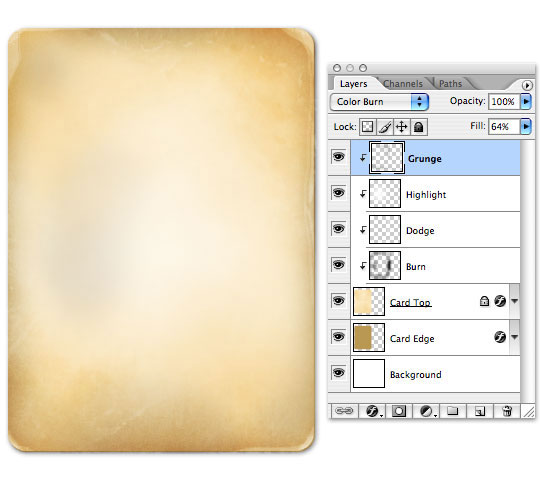
Because I still feel like the card needs more abuse, I’m going to select a few of the grunge brushes that I keep in my pocket for just such an occasion. I’ll add a new layer on top and call it Grunge, add it to our Clipping Mask, change the layer blending mode to Color Burn and drop the opacity to 60. Then with a few of the corner grunge brushes, I’ll hit the corners of the file for extra detail. (*note: the grunge brush set I used is included in the tutorial zip file at the end of the lesson.)
The first example below shows the grunge at 100% opacity and Normal blending, the second shows the layer with the settings above and clipped to it’s sub-layers.


Step 11
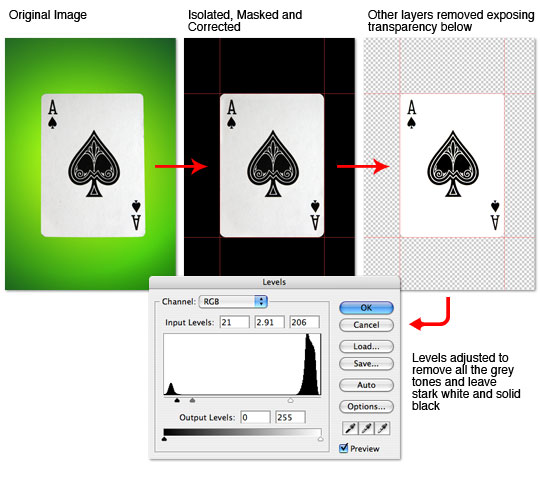
Ordinarily at this stage I would have created a vector file for the center spade graphic as well as small spades to go beneath the A’s in the corners, but I thought we would use an image from iStockPhoto instead and work a little blending mode action. I found and downloaded this nice ace of spades photograph, however, it wasn’t shot at exact center, so the perspective was a little off so I isolated the card, created a layer mask to remove the background and a Levels layer to bring the blacks down and the whites up as shown below.

Step 12
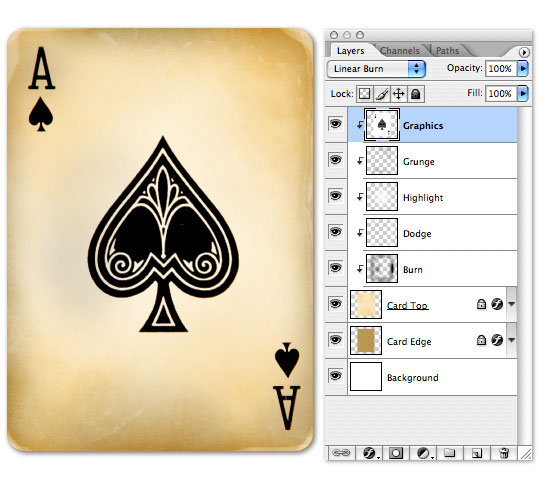
Once the graphics were isolated to basic black and white I turned off all the background layers and copied all the visible layers combined by pressing Command-A (PC: Ctrl-A) to Select All, then by pressing Command-Shift-C (PC: Ctrl-Shift-C) I copied all the visible layers and pasted the combined result into my Card document and changed this new layer’s blend mode to Linear Burn in the layers palette. I named the layer Graphics and placed it at the top of the layers palette.

Step 13
Dropping the Opacity of the Graphics layer to 75% makes the effect more believable, but the graphics need to age a bit as well, so I went ahead and created a layer mask and antiqued it a bit to get the final effect.
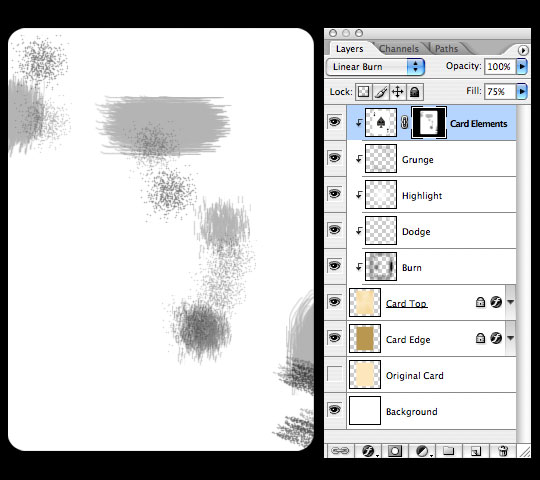
Create a selection of the card by holding the Command (PC: Ctrl) key while clicking on the layer’s thumbnail. This will select ONLY the object on this layer. With the selection made, I pressed the Layer Mask icon at the bottom of the layers palette (it looks like a light rectangle with a dark circle inside) to mask the layer to the selection. With the new layer mask created (and by default selected), I used the Spatter brush set at 33% Opacity to paint black over the sections of the Graphics layer which I wanted to make more worn.
Below (simply for visual reference) I’ve isolated the Layer mask by holding Option (PC: Alt) while clicking on the Layer Mask thumbnail in the layers palette along with a copy of my final layers palette for reference.

Step 14
And finally the completed card.

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.










56 Responses to Antique Ace Of Spades
Charles
November 10th, 2007 at 9:15 am
This was a fantastic tutorial! Excellent instructions and very nice to get the reason behind using certain tools, plus a cool end result. Thanks!
Jonathan Solichin
March 14th, 2008 at 8:44 pm
That’s amazing stuff right there. Like Charles said Excellent instructions. It reminds me of one of Adobe’s “creative license” campaign.
Vedran
March 16th, 2008 at 4:20 am
Great Tutorial, I’m just wondering if anyone knows what font is used on playing cards?
Frosty Web Designs
April 21st, 2008 at 9:45 pm
All you need is a King!
Background Checks
May 12th, 2008 at 7:27 am
Nice tutorial. I’ll have to try that one out.
Graphic Designer
June 14th, 2008 at 4:06 am
nice men! ur a hero..
samatista
June 18th, 2008 at 2:37 am
This is a great tutorial! I can’t wait to try putting my own spin on it.
celina
June 30th, 2008 at 8:35 am
excellent tutorial, I didn’t know it could have been that easy !!!
J.T. Shaver
July 13th, 2008 at 1:50 am
Very cool. Good inspiration.
Jad
August 4th, 2008 at 2:02 pm
nice tutorial thanks
SuZi
August 16th, 2008 at 3:11 am
This tutorial looks great, but I’m stuck at one of the very first parts. I want to fill the rounded corner selection with colour, but can’t get it to fill solid. The corners are fading out and I don’t know how to correct that.
Thanks for your helfp!
HERO
August 16th, 2008 at 8:23 am
SUZI,
It’s hard to answer your question without knowing exactly where in the tutorial you got stuck, but It’s likely that you’ve got a “Feather” set on your selection which is causing the fading edges. Can you be more specific about how you created the selection you’re trying to fill?
Jesse
September 7th, 2008 at 3:02 am
This tut gave me some great pointers for keeping the layers clipped to one another while you ‘distress’ them.
That was one thing that always drove me NUTS until I finally learned about that feature:
Make a ‘base shape’ and then clip your layers to it. Thanks again for the tips!
SOREAL
September 12th, 2008 at 8:34 pm
you’re the king man!!
Reklambyr?ɬ•
October 11th, 2008 at 9:06 am
Nice work! It looks quite realisitc.
Dusan
October 22nd, 2008 at 11:39 am
This is very good tutorial and very helpful!
Thanks man.
And nice brush set.
Jerry Gartner
October 28th, 2008 at 8:41 pm
I don’t use Photoshop anymore but you tutorial gave me just the right methods to implement the graphic in The GIMP.
Srecko Bradic
October 30th, 2008 at 3:10 pm
It is pleasure to see master at work! Congratulation for this nice article!!!
Avarra
November 10th, 2008 at 10:49 am
Ein super Tutorial.
Danke f?ɬºr die guten Einf?ɬ§lle
Lieben Gru?É??
Avarra
MuffnSausn
November 19th, 2008 at 4:54 am
U r the ace in here! THX!
ndough
December 9th, 2008 at 8:05 pm
magnificent…trick…+9
Diana
December 15th, 2008 at 2:04 am
Awesome man. keep it up! u saved my job ;) Gbu
omair rais
December 31st, 2008 at 12:59 am
Thanks for the PSD brother.
Thanks
Omair Rais
http://www.omairarts.com
Geoserv
January 12th, 2009 at 9:31 am
It’s tutorials like this that give PS nebs like ma fighting chance.
Great post
Jack
January 14th, 2009 at 12:12 pm
Very nice tutorial! Thanks for Share it!!!
KMR
January 26th, 2009 at 4:31 pm
Wow! Thanks for this tutorial! It’s great, very easy to follow! I’m so happy with my result :)
Gin
February 8th, 2009 at 5:31 am
i really appreciate it“ thanks“
Patrick
February 14th, 2009 at 11:07 am
Excellent tute- very informative, concise and lucid, not to mention excellent eye for details.
Thanks a billion to the power of a google-plex.
Anna
February 17th, 2009 at 4:52 am
I just walked through this tute, and it was fantastic to use! I especially appreciated the little tidbits of informations – the whys and wherefores of certain keyboard shortcuts and tools. I have nil artistic ability, but I’m incredibly happy with the way my ace turned out. Thank you!
Owain
April 3rd, 2009 at 4:53 am
Great tutorial..
really enjoyed doing this one…
Ow
Jannicke
April 3rd, 2009 at 1:24 pm
Fantastic!! I`ve learned alot of this… a perfect little chore on a fridaynight:)
SOS Media Web Desigbn
May 27th, 2009 at 4:14 pm
I did every step of your tutorial. You make it seem easy! Thanks!
lyrae
July 24th, 2009 at 12:31 am
This is great man. thanks for this.
andrew
August 10th, 2009 at 2:50 am
wow! how to say! it is so creative! and you are good at to use grunge stuff! thanks.i learn a lot!
Dropshipping
September 7th, 2009 at 10:21 am
Wow,…incredible tutorial. I will give it a try. I am a poker Fan and I will enjoy making this vintage card.
Cheers!
Alex.
rexusdiablos
September 13th, 2009 at 9:15 am
Wow, it just doesn’t get better than this tutorial. One piece of advise to any newbs: you can only lock the transparent pixels after you rasterize the layer. I was surprised to find the free PSD and grunge set.
As I said, it just doesn’t get better than this tutorial :)
Harsh
September 23rd, 2009 at 1:03 am
Hey very nice tutorial!! great. i learn new things from it.
evilkitty75
November 15th, 2009 at 6:15 pm
lol i loved doin this lesson my card is bitchin!!!! lol lol thx babs!!!
BarbieBrut4l
January 20th, 2010 at 1:21 pm
I think this tutorial is fantastic, but like Suzie I am stuck at step 2. Whenever I try to fill in the layer with the color it is feathered. I don’t understand why :[ If I could get some help then I’d be able to make a great playing card as well :]
HERO
January 20th, 2010 at 2:17 pm
BARBIE, It’s likely that you’ve got Feathering turned on for your Marquee tool. Press the M key to activate the Marquee tool, then look at the Marquee options bar across the top of Photoshop, you’ll see a setting called Feather… make sure it’s set to 0 and you should be good to go.
mohd sakib
February 5th, 2010 at 4:03 am
You are my hero
Paul
March 5th, 2010 at 6:41 am
Love it – enjoyed doing this and learned a lot of stuff too – Thanks
Dan
March 17th, 2010 at 8:23 am
Excellent work. Very clear and informative tutorial.
tiff
April 20th, 2010 at 1:20 am
thanks so much! your step by step directions were great! i had fun! :)
Eric
May 22nd, 2010 at 11:34 pm
In step three when you are supposed to duplicate the layer and and lock the transparent pixels the lock transparent pixels option is not available for me, it is grayed out. Does anyone know why this might be?
Linda Carpenter Aaron
July 30th, 2010 at 4:44 pm
Thank you – this is fantastic and fun!
Andrea
August 12th, 2010 at 6:14 pm
Thanks a ton!! Really great and easy
King subash
August 24th, 2010 at 10:51 pm
U really shown up the real professional work in photoshop man.Thank you Very much.
Preston Racette
October 9th, 2010 at 1:43 pm
You stuff is tight my man! Keep this stuff comming!
Sergio | Hacer dinero por internet
December 11th, 2010 at 3:30 pm
Hello,
was seeking a way to create an AS with photoshop, and then work it into After Effects and create an animation. Thanks for the tutorial I needed!
Sergio Vergara