
Creating A True .EPS File Using Vector Masks
In this Photoshop tutorial I will show you how to take an illustration created using Vector Masks in Photoshop, turn it into an Illustrator file with all the associated paths, layers and colors and from there turn it into a true .EPS file.Introduction
Now I know I know what you’re thinking, you’re saying to yourself "Hero, this is a Photoshop tutorial website and now you’re talking about Illustrator!"
Well, that’s all true and I apologize… but there are many times as a designer when more than one program comes into play, and this process is one of them. So cheer up little buddy, I promise not to do this kind of thing very often.
Step 1
For those of you who’ve spent time on the site and seen the Vector Coffee Cup tutorial then you’ve seen the technique I’m using in the first part of this tutorial before. For those who haven’t, I’ll give a quick run down of how this file will be created before moving to the Illustrator steps.
The first thing I did for this project was to find an image which I wanted to have in vector form. In this case I chose this gingerbread man because I liked the use of gradients and the complexity of the little guy.

Step 2
I outlined the body of the gingerbread man using the pen tool on a new layer.

Step 3
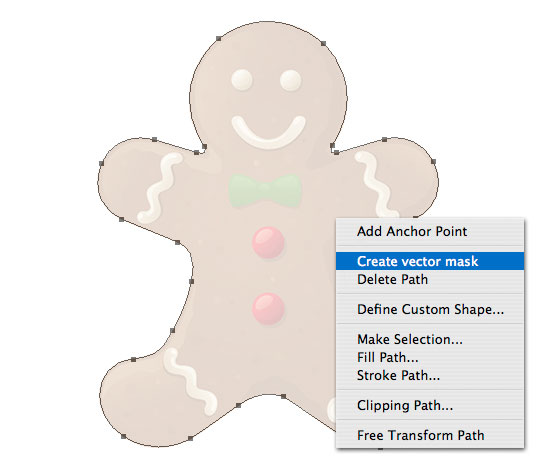
With the path completed and the Pen Tool still active, I Control-Clicked (PC: Right-Click) on the path and choose Create Vector Mask.
(*note: You could also choose Create Custom Shape to save this path to your custom shapes palette for later when you need an impromptu gingerbread man shape!)

Step 4
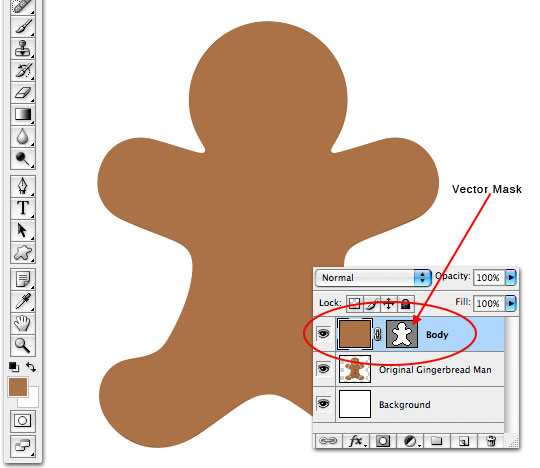
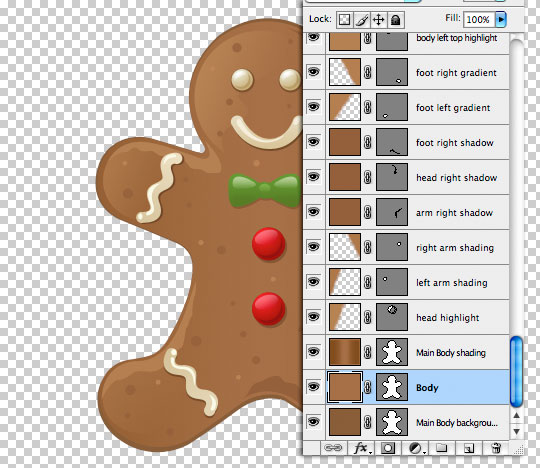
Next, select the Foreground Color swatch from the Tools bar, sample the main color from the body of the gingerbread man and fill the layer with that color.

Step 5
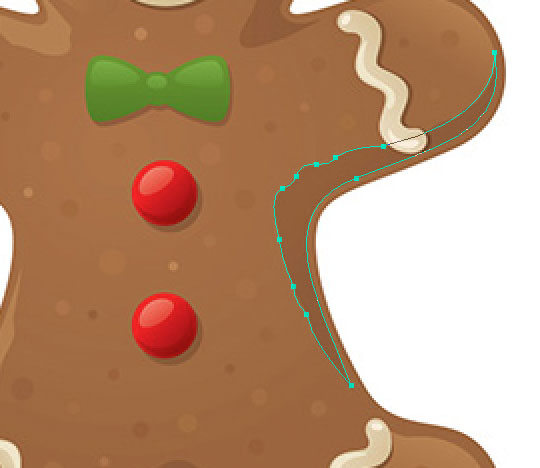
Now I’ll turn the body layer off by clicking the Eye icon next to the layer in the layers mask to reveal my original gingerbread man once again and I’ll choose the next area to trace, in this case I chose the shadow on the right arm. It’s best to visualize the project like a painting with layers, and to start at the back and work your way forward. Trace the area with the Pen tool, Create Vector Mask, sample color and fill the layer.

Step 6
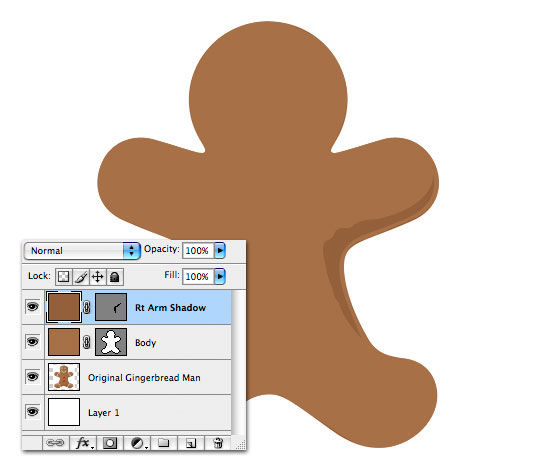
If I turn the Body layer back on you can see the result of the second Vector Mask.

Step 7
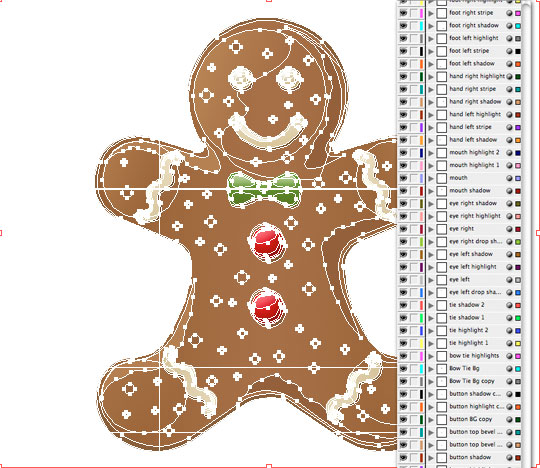
Repeat this process for each and every part of the object… In this case I ended up with 57 unique layers each with it’s own Vector Mask and coloring. Keep in mind that all the usual opacity changes and gradients are available to you when working with Vector Masks in Photoshop. Here is the final result of all that hard work… looking a whole lot like the original indeed!

Step 8
The next step is to prepare the file to save and open in Adobe Illustrator. The first thing to do here is to remove any layers that we don’t want to be in our Illustrator file including the background color and the original gingerbread man graphic leaving just the big stack of layers and their associated Vector Masks.
Save the file as a Photoshop file (.PSD) to the desktop (or somewhere you won’t forget) and open a new file in Adobe Illustrator.

Step 9
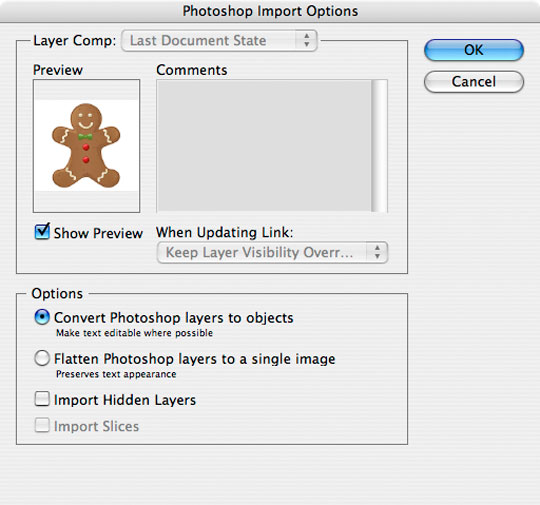
In Illustrator choose File>Open and navigate to the file you just saved. The Photoshop Import Options dialog box will appear asking how you’d like to deal with this file. We obviously don’t want to flatten the file so choose Convert Photoshop Layers to Objects and leave the other options blank as shown below.

Step 10
Now you should see that all your layer from Photoshop have indeed been imported individually and if you press Command-A (PC: Ctrl-A) to Select All, you will see that all your paths now exist in Illustrator just like you laid them out in Photoshop.

Step 11
At this point you can either save the file as an Adobe Illustrator file (.AI) or you can choose File>Save As… and choose the Illustrator EPS (.EPS) file format from the drop down in the Save As dialog box to produce a true .eps file.
In the Project Download at the end of the lesson I’ve included my original Photoshop (.psd) file AND the Illustrator (.ai) file for your learning enjoyment.

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.











10 Responses to Creating A True .EPS File Using Vector Masks
Sally Gene
April 1st, 2008 at 7:05 am
Thank you so much for your walk through. I made your cup and then decided to try something more difficult. These are the first vectors I made.
http://i94.photobucket.com/albums/l113/sallygene/thegoonbw.jpg
http://i94.photobucket.com/albums/l113/sallygene/frankybw.jpg
HERO
April 1st, 2008 at 11:02 pm
Great work Sally! Looks like you’ve really got the hang of it!!
she
March 14th, 2009 at 2:56 am
thank u very much ^_^
Rupinder
July 28th, 2009 at 1:43 am
thanks!!!! u made my day….
Tenchi
October 12th, 2009 at 6:44 am
Thank you so much for your gift of directing the techniques so elegantly, I never understood adobe as much as I do at this moment, and I have you to Thank you. Thanx alot.
PSDDude
February 21st, 2010 at 2:27 am
I love it! It looks so cute and it has both legs :-D!
Stickmanbob
September 12th, 2010 at 5:22 am
Thanks very much for simplifying what was previously a very complicated subject (at least for me it was). Channels, Vectors Pixels Masks, it was ll one to me until now.
Really appreciate the down to earth explanations. I am even sufficiently inspired to have a go at the dreaded Pen Tool…….that should be fun!!
mankis
October 29th, 2010 at 8:48 am
Just what I need. Thank you for sharing!
Joanne
October 7th, 2011 at 11:05 pm
Hi Hero, are you still active out there??
FINALLY the exact information i have been searching for over the last month!! I am new to Illustrator and Photoshop but nearly 60 years old myself and determined to crack this digital stuff :) Thank you so much!
HERO
October 13th, 2011 at 4:54 pm
YES JOANNE, I’m still out here and thrilled that you found what you were looking for!