
Photos On A Line
In this Photoshop tutorial we will create a clothesline effect using the pen tool, the warp tool, a few basic layer styles and some of your own photos.Introduction
Also included in this tutorial is a nice little clothes pin vector graphic I created for the lesson (all available in the files available for download at the bottom of the page).
Step 1
The original idea for this tutorial came from the header of a blog template I saw some time ago. Normally I’d start with a file size large enough for a proper header, but to make things more visually easy here I’m going to start with my standard tutorial file size of 540×300 pixels at 72ppi.
First lets lay down a nice little gradient in the background so we have something to work against. Set the foreground and background colors to #79b6e8 and #ffffff respectively and lay down a linear gradient from top to bottom.

Step 2
Select the Brush tool from the Tools bar by pressing the B key, press X to switch the foreground and background colors at the bottom of the Tools palette (making white the foreground color). Choose a 3px hard edge brush from the brushes menu and then switch to the Pen tool by pressing the P key.
What we’ve done here is setup our brush and brush color beforehand so when we draw the clothesline with the pen tool we can easily "stroke the path" and lay down a nice white line.
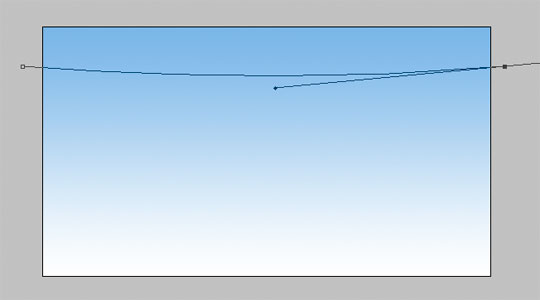
With the Pen tool now selected, go ahead and draw out your clothesline as shown below.

Step 3
With the pen tool still selected Control-Click (PC: Right Click) on the path and choose Stroke Path. When the options popup appears choose Brush and leave the Simulate Pressure checkbox empty. Click OK.
You’ve just created a nice white line along your path, probably mostly hidden by the path, so press Command-H (PC: Ctrl-H) to hide the path.

Step 4
I plan to place a few photos on top of each other in each section of my clothesline (see the final example at the bottom of the lesson), so I’m going to start by choosing photographs that I’m not concerned about seeing in my final product.
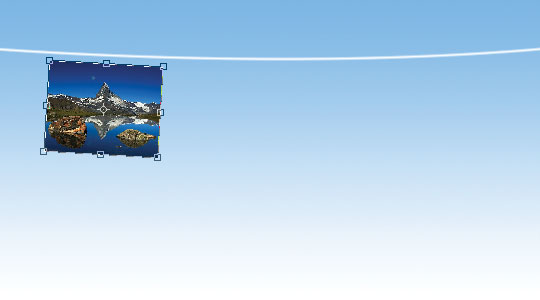
Open a photo you’d like to use and drag it onto the stage you’re working on, then press Command-T (PC: Ctrl-T) to invoke the free transform tool and drag the corners (*note: Remember to hold down the Shift key while dragging to constrain your proportions) until the photo is the correct size. Feel free to rotate and position the photo while in the Free Transform mode then hit the Return (PC: Enter) key to commit the transformation. (*note: Don’t forget to name your layers)

Step 5
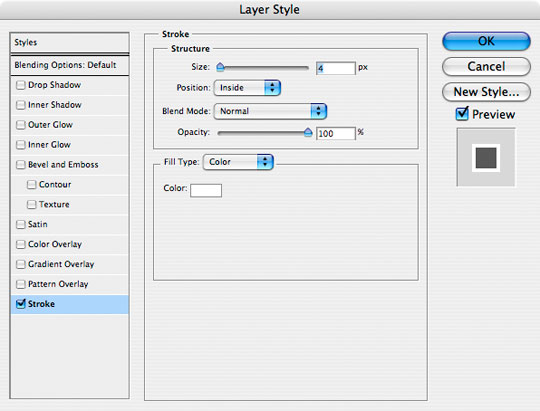
With the photo sized and placed, lets go ahead and add a nice white border around the inside edge by applying the following layer style. Double click on the layers icon in the Layers palette and apply the following Stroke settings to the layer then click OK.
Notice that we are applying the stroke to the INSIDE of the layer. This makes the edges of the photo crisp and sharp rather than rounded as they would be had we applied the stroke to the outside of the photo.

Step 6
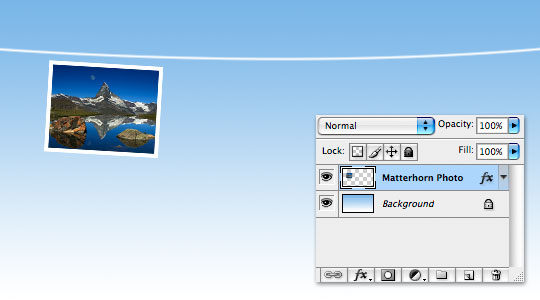
Your photo should now look like the one below (shown with my layers palette inset).

Step 7
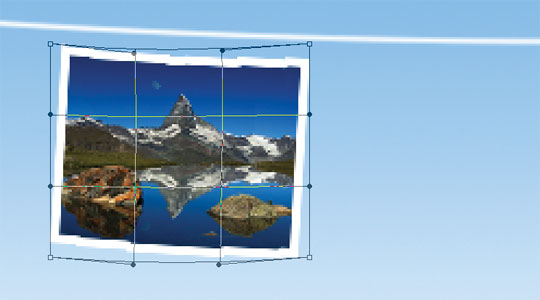
For the sake or realism we are going to assume that this photo is hanging by the corners and would thus be sagging a bit in the middle. From the main menu choose Edit>Transform>Warp and use the points around the image to bend it to your desired look.

Step 8
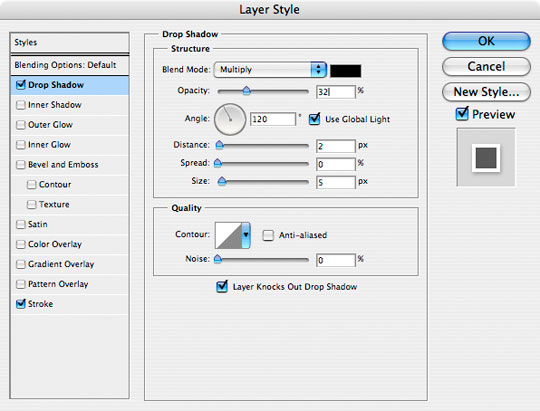
Now lets add a drop shadow by double clicking on the layers icon to pull up the Layer Styles dialog again and apply the following drop shadow.

Step 9
Things should be looking like this:

Step 10
Now would be a good time to download the lesson files at the bottom of the tutorial if you’re following along at home because you’re going to need the ClothesPin.eps file that is included in the download.
Choose File>Place from the main menu and browse to the ClothesPin.eps file from the lesson download. This will bring the .eps file into Photoshop as a smart object which can be resized to your liking. Obviously the clothes pin will need to be small enough to look right in our design, so size it down, rotate it and position it to your liking on the clothes line.
Press Command-J (PC: Ctrl-J) to duplicate your Clothes Pin layer then move and transform the second pin as desired. (*note: You may have to re-position your image as well to get it in the right spot for the clothes pins to realistically hold it on the line.

Step 11
Ok, things are looking good so lets go ahead and repeat steps 4-8 to place a few more photos over the top of my original photo layer.

Step 12
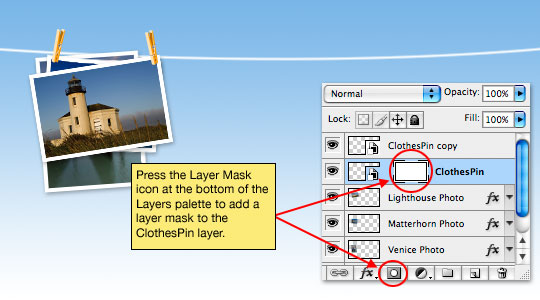
Now lets click on one of our clothes pin layers and add a Layer Mask by pressing the layer mask icon at the bottom of the Layers palette. When you add a Layer Mask it will automatically be selected in the Layers Palette on the layer it was applied to. (*note: notice the brackets around the Layer Mask indicating that it is active and selected)

Step 13
Press the D key to reset the foreground and background colors then press the B key to switch to the Brush tool. The 3 pixel hard edged brush that we used earlier should still be selected.
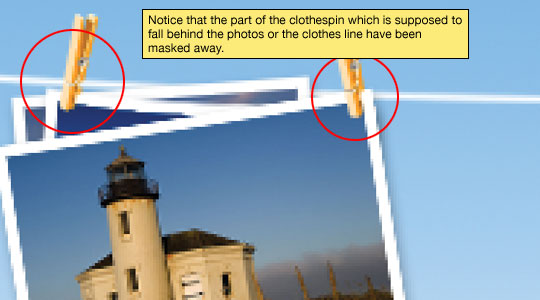
Zoom in on the active clothes pin and using the brush tool paint over the areas of the clothespin that should be hidden behind the photo or the clothesline. Everything painted in black on a layer mask will be masked out and effectively invisible. If you paint anything out by accident simply press the X key to switch to a white brush and paint it back in.

Step 14
Repeat the process with as many photos and clothespins as you want. In my final example I took the idea of realism a bit further separating the drop shadows from the layers and applying them only to the areas of the underlying photos which would have received the shadow. Play around and have fun. My complete final file is included in the project download at the bottom of the tutorial.

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.











26 Responses to Photos On A Line
Ben Pant
March 15th, 2008 at 5:31 am
thanks-this is so cool. Would work with clothes too!
hntr
April 20th, 2008 at 5:50 pm
i cant do the 3rd step, please help me = (
hntr
April 20th, 2008 at 7:38 pm
ok i do it, jejejeje, thanks for the tuto youre so good man!!!!
Addicted.to.Code
May 7th, 2008 at 9:28 am
Hey, just wanted to let you know that I LOVED the tutorial. It really helped to clean up my page.
http://www.myspace.com/undergroundlabs
if you want to see what I did with it.
thanks again!!!
Valerie
June 11th, 2008 at 1:28 pm
This is sweet. Your tutorials are really well done. I’ve learned a lot and have told several friends about your site…
Thanks!
HERO
June 11th, 2008 at 10:05 pm
VALERIE,
Thanks for the compliments and for passing the word along. I’m stoked that you’re learning from what I’m writing!
Jessica
July 22nd, 2008 at 5:19 pm
I used this and several of your other tutorials and created a super cute baby announcement. Tell me what you think? Thus far, no one has purchased it, but I loved the way it turned out. I don’t think I did as good as you did though!
http://www.etsy.com/view_listing.php?listing_id=11631999
I honestly love your tutorials! I think you are amazingly talented!!!!
HERO
July 22nd, 2008 at 10:08 pm
JESSICA,
Great job! I love the announcement. Who’d have thought this would look so cool on a black background? I love it.
Elizabeth
October 5th, 2008 at 4:10 pm
The 3rd step is tripping me up. When I draw the “clothesline”, it then fills it in so it looks like a white U-shaped slice. What am I doing wrong?
THANKS!
Elizabeth
HERO
October 5th, 2008 at 4:20 pm
ELIZABETH, You’ve got either the Shape Layers or Fill Pixels option selected for your pen tool, but the option you want to have selected is the Paths option. You can find those 3 icons at the very top left hand corner of the Options Bar at the top of Photoshop when you’ve got the Pen tool selected.
Karle
October 6th, 2008 at 9:26 pm
classy tutorials…I will work my way through them all. I am learning so much. Thanks for being so generous in sharing your talents. You are very talented indeed.
p.s….cute piggy :)
LivE
December 9th, 2008 at 9:19 pm
i love this! i was just about to attempt to figure out my way to do this on my own, but you’ve given me TONS better–your way, which is awesome (to say the least!) thank you so much! (grovel, grovel). :)
LoveYourHate
March 17th, 2009 at 12:44 pm
this was a pretty cool project just complicated! XD
cokwn
March 20th, 2009 at 7:52 am
this was a really easy project! mine turned out great!
diana
June 7th, 2009 at 10:04 pm
ah…HERO i love you.. :D
HERO
June 9th, 2009 at 1:00 pm
Gosh DIANA thanks!… I love you too.
Kirra
June 19th, 2009 at 5:27 pm
Hi, I commented on one of your other tuts.
I’m just starting out to really go in depth with PS and I’m having troubles with drawing and stroking my clothesline…
I’m not sure why I’m messing up. But the pen is hard to use and it just doesn’t do anything when I click stroke.
Thanks!
HERO
June 20th, 2009 at 4:37 pm
KIRRA, The pen tool takes some time to get used to. The trick is to spend some time with it and learn all its little tricks. It’s hard to diagnose why the stroke function isn’t working for you without seeing what exactly is going on, but it could have something to do with your brush being setup wrong. Check on brush size, and brush opacity in the Options bar at the top of Photoshop when you’ve got the Brush tool selected.
chonghwi
July 7th, 2009 at 11:42 pm
wow… seriously i like your tutorial, Hero..
hope you don’t mind to accept my ‘i love you too’
Jimbob
July 15th, 2009 at 5:32 am
You are the HEROOOOOOOOOOOOO
Maria
February 9th, 2010 at 10:13 pm
Hi Ps Hero,
These tutorials are great! I’ve used a couple with my students and they love them! Thanks again, they are a great educational tool!
-Maria-
jill
March 21st, 2010 at 11:46 am
how do I “lay down a nice little gradient” on the background like you say in the first step?
HERO
March 30th, 2010 at 2:52 pm
JILL, Simple set your foreground and background colors to the desired start/finish colors, then use the Gradient Tool (with the Foreground To Background option selected) to click and drag a gradient onto the background layer.
jm
May 12th, 2010 at 10:06 pm
hey pshero! what a fitting name for you man.. know what, you sure are helluva critical thinker. I now know why creative directors are better paid than the artists themselves.. It’s because of this damned thing– concept.
Keep it up man..! Thanks!
Emily
September 2nd, 2010 at 4:33 pm
I have adobe photoshop elements 6 and there is no Pen Tool what can I use instead?, and what photoshop did you use for this Tutorial?
thanks
HERO
September 29th, 2010 at 1:09 pm
EMILY, The pen tool has been a part of both Photoshop for ages but as far as I know it isn’t a part of Elements… don’t ask me why.