
Peeled Back Sticker Effect II
This week's tutorial comes by way of request from Bostjan in Slovenia who asked for a lesson on creating the peeled back sticker effect from the OnWired website.Introduction
This week’s tutorial comes by way of request from Bostjan in Slovenia who asked for a lesson on creating the peeled back sticker effect from the OnWired website (they’re great designers by the way so check ’em out). Although I don’t usually favor the "how’d they do it" type lessons, quite frankly my creativity well is running a little low this week so what the heck.
Step 1
Lets jump right in and open a new document by selecting File>New from the main menu or by pressing the keyboard shortcut Command-N (PC: Ctrl-N). The size of my working document for this lesson is 540×300 at 72ppi.
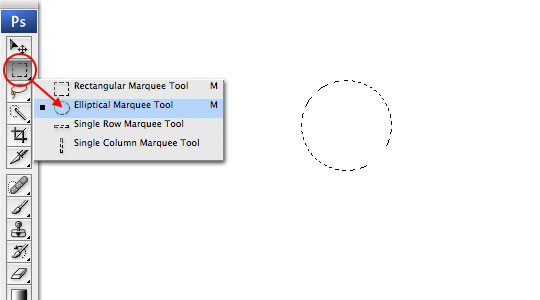
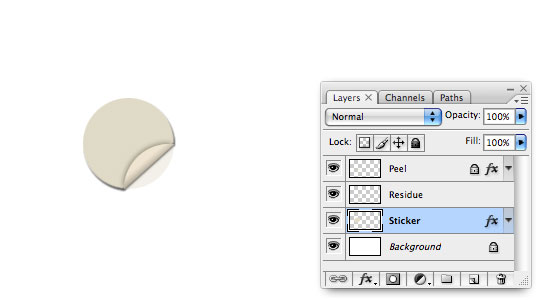
Create a new layer by choosing Layer>New Layer from the main menu or by using the keyboard shortcut Shift-Command-N (PC: Shift-Ctrl-N) and call the layer Sticker. Click on the foreground swatch in the Tools palette and set the color to #e0dac7. Now lets grab the Elliptical Marquee tool (which is in the Rectangular Marquee tool fly out menu) and while holding down the Shift key to constrain, click and drag a circular selection onto the stage. If you’re following along at home and want yours to be exactly like mine, my selection is 95x95px.
(*note: To create a new layer without the Layer Properties pop-up message use the keyboard shortcut Shift-Option-Command-N (PC: Shift-Alt-Command-N))

Step 2
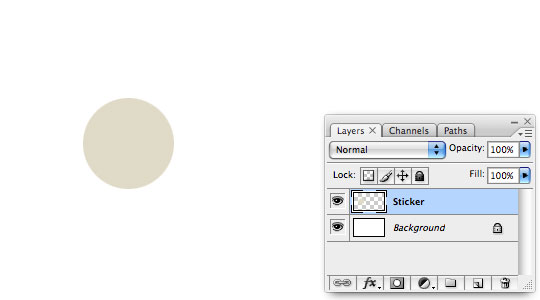
Fill the selection with your newly set foreground color by pressing Option-Delete (PC: Alt-Backspace), then deselect by pressing Command-D (PC: Ctrl-D)

Step 3
Now lets go back to that Rectangular Marquee tool fly-out menu and re-select the Rectangular Marquee, or do it the easy way and use the keyboard Shift-M to switch back and forth between the two.
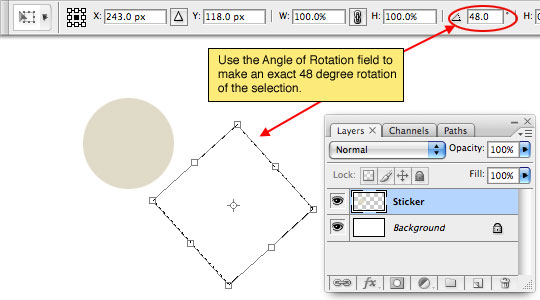
Drag a nice sized square selection onto the stage (don’t forget to hold Shift to constrain the proportions). Next lets rotate the selection by choosing Select>Transform Selection from the main menu. This will give you the Free Transform controls that you’re used to, but the transformation will only be applied to the selection (not the stuff on the layer). Using the Options bar at the top of Photoshop enter 48° into the rotation field and hit Enter to commit the transformation.

Step 4
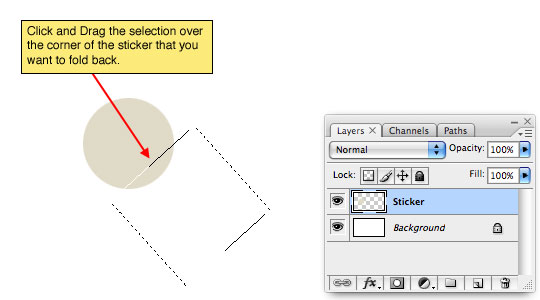
With the Marquee tool still selected, click and drag inside the selection to position it over the corner of the sticker that you want to be folded back.

Step 5
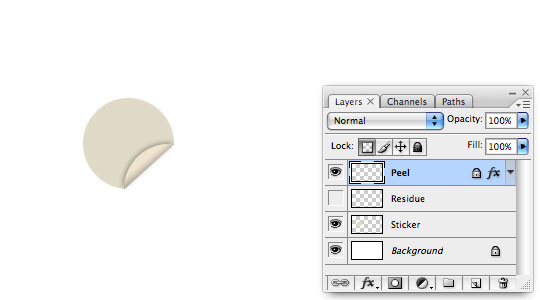
Now lets use a tricky keyboard shortcut to cut the selected area out of the current layer and place it on it’s own layer above. Press Shift-Command-J (PC: Shift-Ctrl-J) and watch the magic happen. Rename this new layer Residue by double clicking directly on the layer’s name in the Layers palette. Now duplicate the Residue layer by making sure it’s selected as the active layer in the Layers palette and then pressing Command-J (PC: Ctrl-J). Name this new layer Peel. Note that at this point nothing on the stage looks any different.
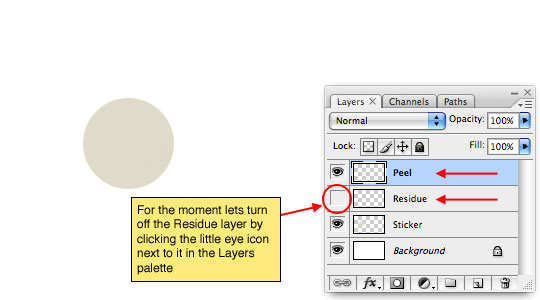
For the moment, lets turn off the Residue layer by clicking on the little eye icon at the left of it’s thumbnail in the Layers palette.

Step 6
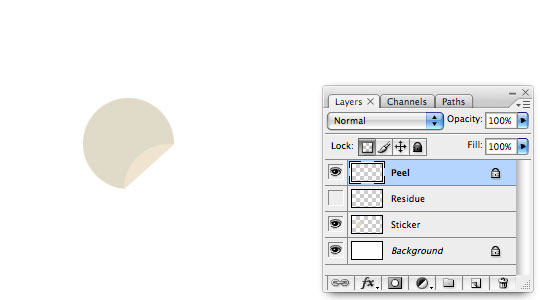
Lets lighten the corner of our circle that lives on the Peel layer. With the Peel layer selected, click on the Lock Transparent Pixels checkbox. Change your foreground color to a lighter shade of the same color, something like #efe4d0 should due nicely. Since the pixels are locked, all we have to do is fill the layer with color by pressing Option-Delete (PC: Alt-Backspace).
While we’re at it, lets go ahead and rotate the Peel layer so things are oriented correctly before we continue. We can do this easily by choosing Edit>Free Transform>Rotate 180° from the main menu (if for some reason this places the Peel somewhere other than where it ought to, simply press V to switch to the Move tool and move the little sucker into place.)

Step 7
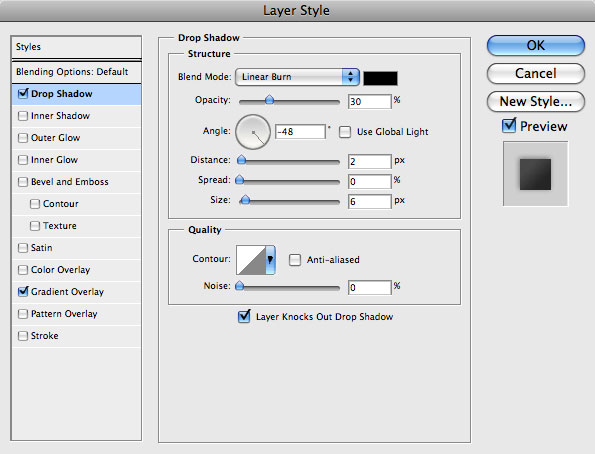
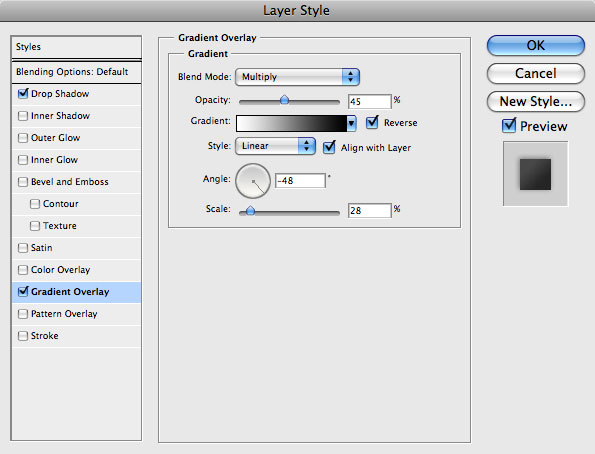
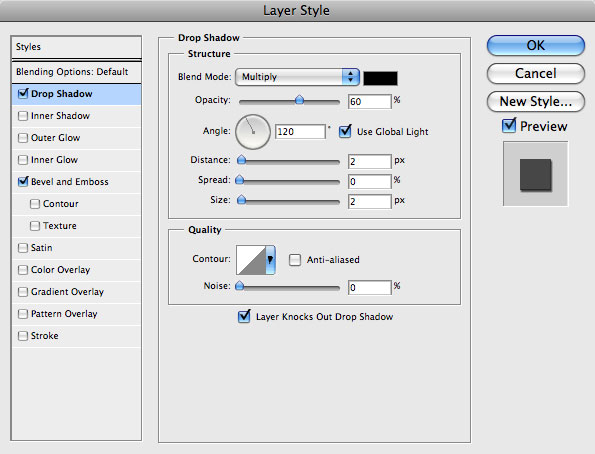
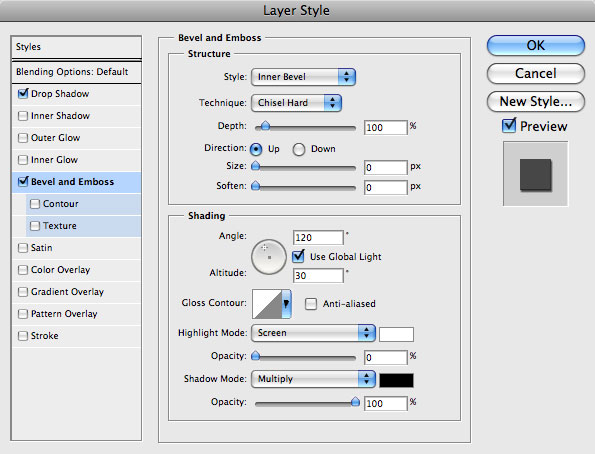
Before we get onto the body of the sticker, lets add a few layer styles to the Peel layer to complete it’s effect. Control-Click (PC: Right-Click) on the Peel layer in the Layers palette and choose Blending Options from the menu to bring up the Layer Style dialog box. We’ll be adding a Drop Shadow followed by a Gradient Overlay as shown below. Be sure to check each setting to make sure you’ve made all the necessary adjustments for the effect.
Notice in the Gradient Overlay dialog that we can get the Linear Gradient to lay perfectly onto the Peel because we know the exact angle we rotated it.


Step 8
If you go it right, your Peel should now look like mine… if not, do not pass go, do not collect $200, just get yourself back to Step 7 and figure out where you went wrong!

Step 9
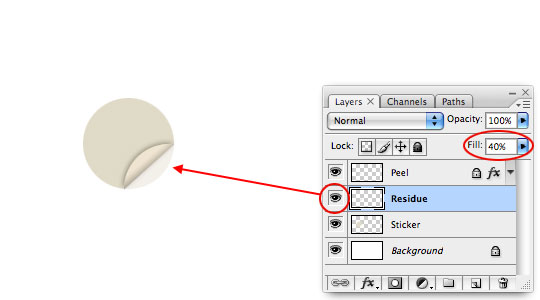
Now that we’ve got the Peel layer out of the way, lets click back down to the Residue layer, turn it back on by clicking the empty box at the left of the layer (which brings back the little eye icon) and then lower the layer’s Fill to 40%.

Step 10
Click on the Sticker layer in the Layers palette and add the following Layer Styles (just like we did in Step 7), remember to pay close attention to each setting.


Step 11
And if you did it right, things should be lookin’ like this.

Step 12
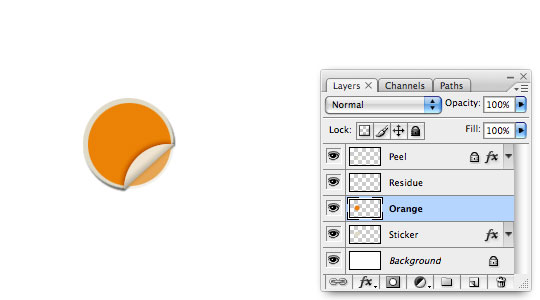
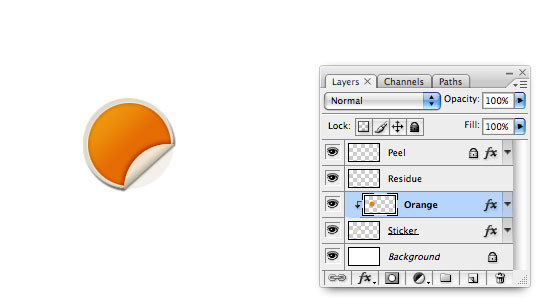
With the Sticker layer still selected, add a new layer above it called Orange (unless you want to use some other color, then name it that. Anything but purple is ok… you know how I feel about purple). Set the foreground to a nice orange color like #eb8206 then press the M key to switch back to the Marquee tool (if you’re not still there). Make sure that you’ve got the Elliptical Marquee tool selected and drag a nice round selection into the middle of the sticker… and don’t make me remind you about the Shift key again.
If at any point while you’re dragging out your selection you feel like you need to move it, just reach over and press down the Shift key with your thumb. It’ll allow you to move the selection before you actually let go of the mouse and commit it. Now just press Option-Delete (PC: Alt-Backspace) to fill the selection with color followed by Command-D (PC: Ctrl-D) to deselect.

Step 13
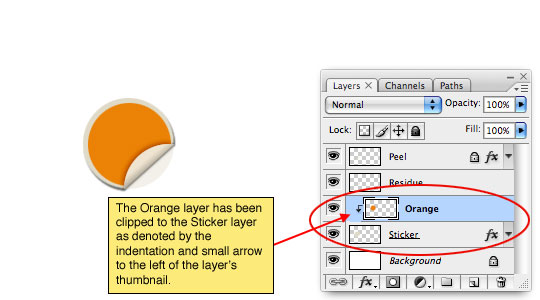
Now obviously we don’t want the orange sticking out past the edge we peeled back, so lets clip the Orange layer to the Sticker layer. To do this, hold down the Option (PC: Alt) key and place your mouse exactly between the two layers in the Layers palette. The cursor will change to what looks like two circles overlapping, when that happens, simply click your mouse to set the clipping mask. You’ll know the layer has been clipped because it will now be indented with a little arrow pointing down to the layer it’s clipped to.
(*note: You can also create a clipping mask by Command-Clicking (PC: Right-Clicking) on the Orange layer and choosing Create Clipping Mask from the menu.)

Step 14
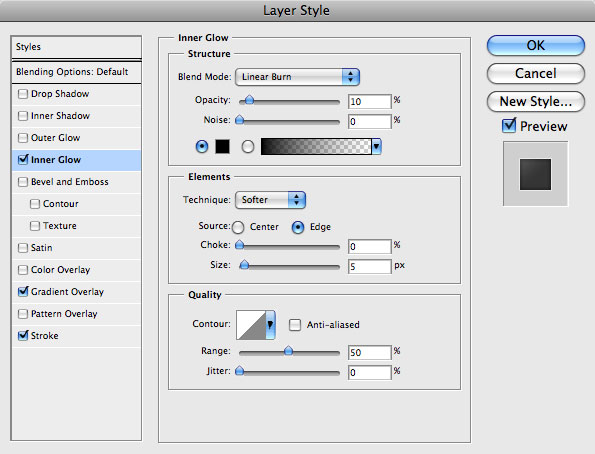
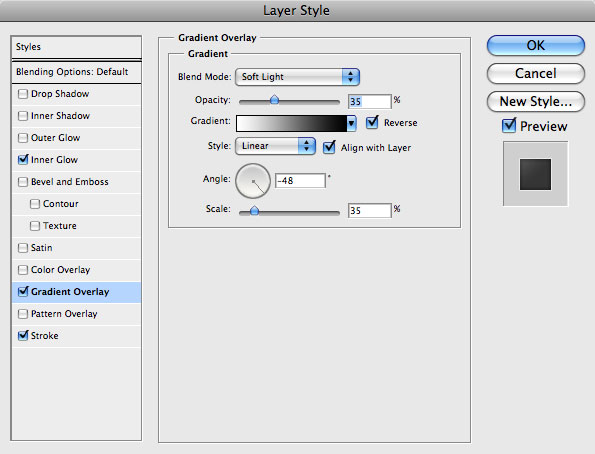
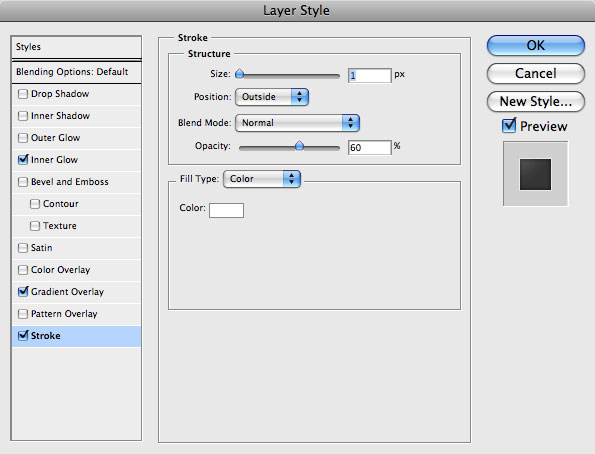
Now lets add some dimension to the Orange layer by adding a few simple Layer Styles. We’ll be adding an Inner Glow (which we’ll actually use to shadow the edges of the object), a Gradient Overlay to add some color variation and a Stroke to lightly define it’s edge. Follow along carefully.



Step 15
If your sticker doesn’t look like mine I’m going to have to send you to detention.

Step 16
The OnWired sticker has been antiqued a little, so why don’t we go ahead and beat ours up a little as well.
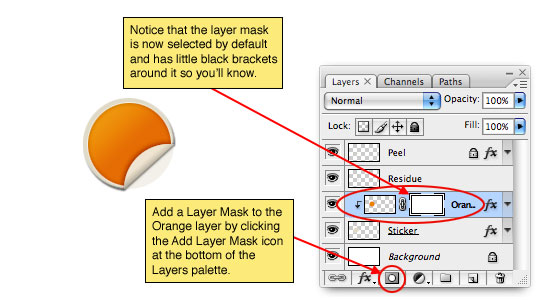
Start by adding a Layer Mask to the Orange layer (which should still be selected in the Layers palette) by clicking on the little icon at the bottom of the Layers palette that looks like a white circle in a gray box. You’ll notice in the Layers palette that a new thumbnail has been added next to the original one. This is the layer mask. By default when you add a Layer Mask, Photoshop selects the mask and you can tell it’s selected because it’s got little black brackets around it.
Using a layer mask will allow us to mess with the layer without actually damaging any of it’s pixels. It’s a great alternative to using the Eraser tool because you can always alter it later.

Step 17
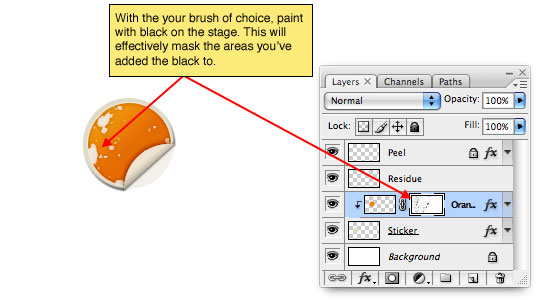
Reset the foreground color to black by pressing the D key, then press the B key to switch to the Brush tool. I’m going to use a grunge brush that looks like splatters to help me distress the layer. I’ve bundled every grunge brush in my collection into a single brush set which is included in the lesson download at the end of the tutorial. This brush is called Sampled Brush 4 and I’m using it at it’s default 551 pixel size.
With the brush selected and my foreground color set to black, I’m going to place the brush over my orange circle and click once or twice until I get the effect I want. By painting with black on the Layer Mask I am telling Photoshop to ignore any part of this layer that is masked by black on the Layer Mask.

Step 18
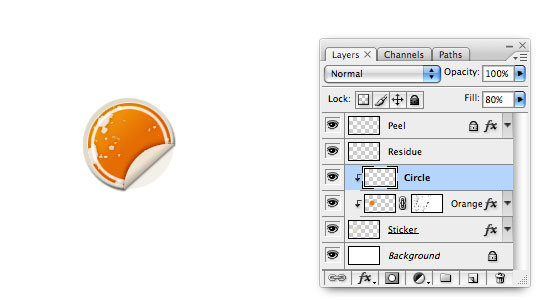
Now lets decorate the sticker a little. Create a new layer above the Orange layer called Circle and clip it to the layers below (just like we did in Step 13) by holding down the Option (PC: Alt) key and clicking the line between the Circle and Orange layers in the Layers palette.
With the Elliptical Marquee tool create a selection just slightly smaller than the orange circle, press Command-Delete (PC: Ctrl-Backspace) to fill the circle with the background color (which should still be set to white). From the main menu choose Select>Modify>Contract, set the size to 3 and click OK. Press Delete (PC: Backspace) to remove the color within the contracted circle and then press Command-D (PC: Ctrl-D) to deselect.
Lower the Circle layer’s Fill opacity to 80%.

Step 19
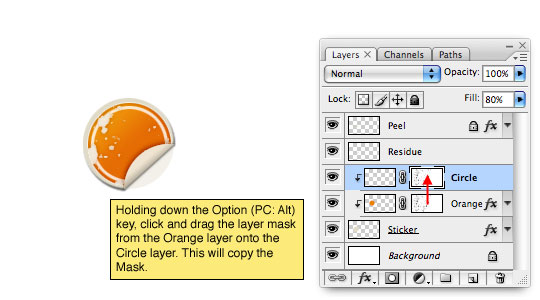
You’ll notice that although we’ve clipped the Circle layer to the Orange layer at the bottom of the clipping stack, the entire circle is still visible even where the Orange layer has been masked by it’s Layer mask. Obviously we can’t have that, so let me show you a little trick. Hold down the Option (PC: Alt) key and click and drag the Layer Mask that’s on the Orange layer onto the Circle layer in the Layers palette. This will copy the layer mask we’ve already created onto the other layer.

Step 20
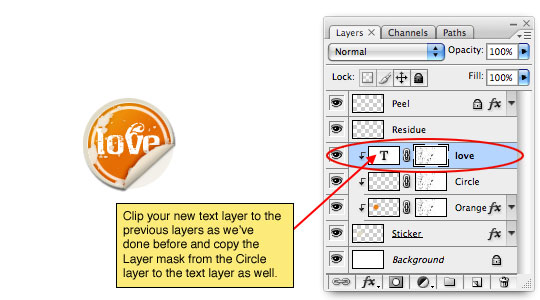
How ’bout we add some text to our sticker now? Press the T key to switch to the Text tool, press the X key to switch the white color swatch to the foreground color and type in your text. I’m using a font called Chicago House which will also be included in the lesson download. Click onto the stage to set your text field and type your message… mine’s LOVE, because, as you know… I love you.
Clip this text layer to the layers below just like we did in Step 18, then copy the layer mask from the Circle layer onto the text layer as well.

Step 21
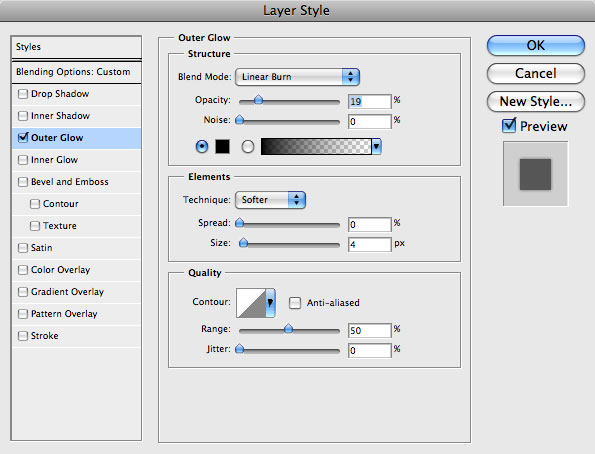
Lets use an Outer Glow Layer Style to make our text pop a little more. You know the drill…

Step 22
Your sticker is now complete! Add some background elements, some more text… go nuts!
And yes, for those of you who are wondering how I did the background, it’s all in the .PSD file download at the end of the lesson. Enjoy!

Lesson Files + Additional Resources
Download the free .PSD file and other lesson files Right Here.










72 Responses to Peeled Back Sticker Effect II
Rick
March 30th, 2009 at 6:25 am
Finally! This will help my grunge designs a lot!
Thank you!
Emily
April 1st, 2009 at 1:06 pm
Awesome tut! This is perfect for a project I’m working on! Thanks so much Hero!
Mghmg
April 29th, 2009 at 8:45 am
thanks a lot
very nice tutorial
lei
June 14th, 2009 at 8:00 am
haha,this easy!
Grayc
June 17th, 2009 at 7:00 am
Gr8 tutorial, u r my hero :)
nova5
June 21st, 2009 at 9:21 am
Many thanks, very useful lesson!
Melanie
July 11th, 2009 at 2:00 pm
Awesome tutorial! Thanks SO much!!!
venkatesh.e
July 13th, 2009 at 7:06 am
superb effect!
Jen_D
July 21st, 2009 at 6:04 pm
Love the realism! Thanks for the tutorial! :D
Ritchie_tun
August 7th, 2009 at 1:35 pm
thank’s man… I don’t knows about much persons that share all tricks that they has learned… i’m beginning with photoshop and this tutos are very fantastics… thank’s a lot (again)
Denver Photographer
August 20th, 2009 at 11:26 am
thanks man there are some great tricks in here, I definitely like the fact that you can use a hard edge brush to add a better effect to the sticker. Great work man.
Kamar
October 22nd, 2009 at 11:13 am
simply awesome……….thanks for tricks.
Jamie
January 31st, 2010 at 10:19 pm
I love you. Marry me! :)
Juan Pablo Jimenez
February 11th, 2010 at 10:36 am
Thats Good
Afiq
May 31st, 2010 at 4:06 am
Your tutorial is good and I like them [since I tried 2 by the time this is written]. Still, I always get stuck in some part. Not that it destroys my PS creations, it might be that I’m the one who didn’t undertand it… Hahah… Anyhow, thanks for you, I have done a lot and I will do more… You are my PS Saviour… Hahah… Terima Kasih [that’s Malay for TQ ^^]
Debbie
June 24th, 2010 at 7:08 am
This is a fantastic tutorial. I’m using it to design one of my web pages.
However I’m having trouble finding the custom shape for the star in the psd. Is it supposed to be one packaged with Photoshop? because I can’t find it.
shivaraja hr
August 13th, 2010 at 1:08 am
very nice tutorial.
King subash
August 24th, 2010 at 11:03 pm
Very nice tutorial.
Iris
September 11th, 2010 at 4:56 am
Thanks so much!
Malakasbawas
October 17th, 2010 at 4:00 am
cool…
alfredo
January 17th, 2011 at 6:20 am
thanks for the tutorial!!!
All stuff is awesome!!!!
great job man!!!!
Azza
October 2nd, 2011 at 7:03 pm
Come across your site after looking for a text stitching effect tutorial, and I’ve got to say, that tutorial, this tutorial and your custom hang tag tutorial have given me some really great ideas. Just need to get some photoshop skills now.
Thanks so much for showing how to do them.