
Layer Style And Layer Mask Interaction
In this Tips & Tricks tutorial I'm going to show you a neat little trick involving layer styles and the way they relate to layer masks.Step 1
You know how sometimes you think you’re so damn smart… And then you learn something so basic that it makes you feel silly for thinking you were at all smart in the first place? Well, if you’re a long time PS user like me and you don’t know this trick, be prepared to have that feeling.
I never new about this little gem and just had processes in my workflow to compensate, so I can’t say I ever missed it, but now that I know, I use it all the time!
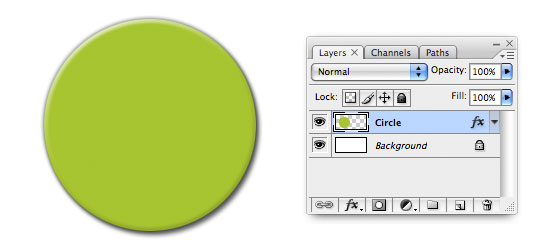
I’ve setup a simple example below to help me demonstrate. I’ve added a new layer and with the Elliptical Marquee tool created and filled a circular selection which I then applied a few simple Layer Styles to (ie. Drop Shadow, Outer Glow and Bevel & Emboss).

Step 2
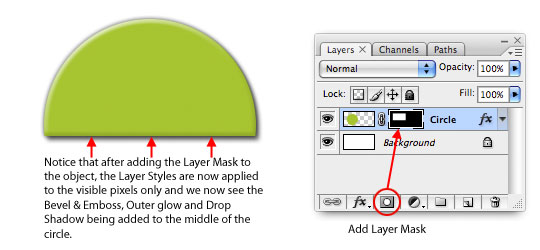
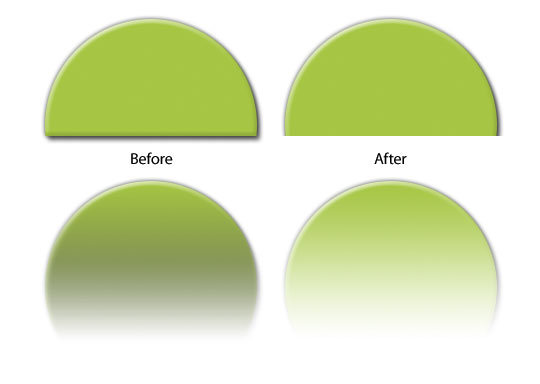
Next, I’ll grab the Rectangular Marquee tool and create a selection around the top of the circle. With that selection made I’ll click the Add Layer Mask icon at the bottom of the Layers palette to add a Layer Mask to this layer. The issue we’re going to solve today now becomes evident. As you can see, not only have I masked the circle, but Photoshop has now automatically adjusted all the layer styles to apply only to the unmasked pixels on the stage. Now, sometimes you want this to happen… But sometimes you don’t.

Step 3
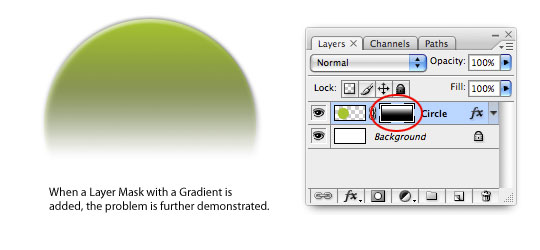
Adding a Gradient to the layer mask to create a fading effect compounds the problem as Photoshop struggles to apply Layer Styles to partially transparent pixels causing the bottom of the circle to take on a blackish look due to blending that’s going on with the underlying Drop Shadow.

Step 4
So here’s the Tip:
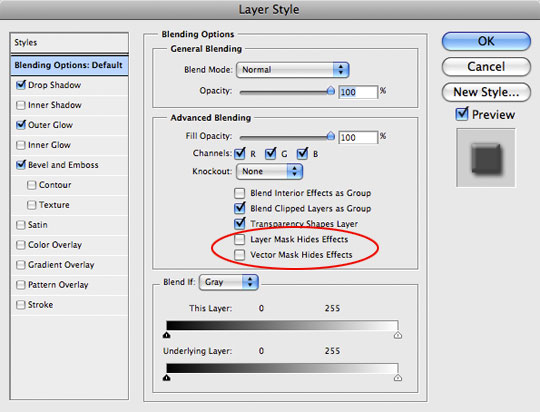
If we open the Layers Styles dialog for the Circle layer back up by double-clicking on its Layer Style icon, we are by default opened to the Blending Options page. You’ll notice that in the center of the dialog is a section called Advanced Blending and inside that area is a feature called Layer Mask Hides Effects. By default this checkbox is not checked. Notice also that the next unchecked box is for Vector Masks, which makes this tip relevant to both types of masks.

Step 5
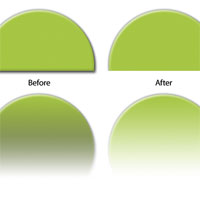
If I click on the Layer Mask Hides Effects box, you can see that now the mask is independent of the Layer Styles and is applied to the actual pixels on the layer AND the layer style in exactly the same way.
If you already knew this little tip, shame on you for not sharing it with the rest of us… And if you didn’t and are now having that feeling I mentioned, don’t worry, I won’t tell anyone.

Lesson Files + Additional Resources
There are no file downloads or additional resources for this Photoshop tutorial








69 Responses to Layer Style And Layer Mask Interaction
oyun
August 10th, 2009 at 8:29 am
perfect!! Thanks!
Tristan
October 25th, 2009 at 10:15 am
Awesome – so simple, yet I hadnt seen it. thanks!!!
original art
December 5th, 2009 at 7:12 am
Thats fantastic brilliant tutorial, easy once you know how, thanks for sharing.
drew j
December 20th, 2009 at 9:36 pm
Photoshop newbie but it looks like this would save me a lot of time. And this would be effective for doing those shiny reflections that Apple is so good at…hooray.
Thanks for all the tuts man!
drew
Annukka
January 18th, 2010 at 6:23 am
It’s not many days ago since I last struggled with this. Thank you for pointing it out. It’s gonna be so easy from now on :)
emlak ilan
March 6th, 2010 at 4:12 am
Great tip and tutorial – thank you!
chantal
March 25th, 2010 at 9:27 am
Hombre! que buen consejo, gracias!
Patrick
May 28th, 2010 at 2:15 pm
Again and again i see the thank you to this issue, for me I new the answer just was not sure how to apply it. Knowledge with out wisdom is useless, thanks for the true explanation of how this works, I saw something for this for tabs at the top of a web page, but it just said do it, now how to make it work correctly.
Scott
July 8th, 2010 at 10:24 am
Wow, so simple I DO feel stupid! Thanks Hero, now I don’t have to use multiple layers “stupidly” to hide the layer effects. Man, I love simple solutions :)
Cheers
floryela
October 25th, 2010 at 12:23 pm
thank you ! great tips !
Leslie Nicole
December 5th, 2010 at 2:57 am
Excellent. Although I’ve known about some of the advanced layer style options, I haven’t explored them enough. Great tip.
MyView
December 8th, 2010 at 3:02 am
HUGE!
thank you hero.
Andrew Buckle
December 14th, 2010 at 10:44 am
Great layer style / mask tutorial tips .. always – always a slightly obscure part of Photoshop
Swoopers
December 14th, 2010 at 8:25 pm
Wow, this is a very easy to follow tutorial, yet the output is fascinating Thank you so much for sharing this info.
health video
January 22nd, 2011 at 8:42 am
gain and again i see the thank you to this issue, for me I new the answer just was not sure how to apply it. Knowledge with out wisdom is useless, thanks for the true explanation of how this works, I saw something for this for tabs at the top of a web page, but it just said do it, now how to make it work correctly.
Vince
February 1st, 2011 at 10:13 am
Good tip!
I knew about that weird lil tick PS had but a way around it would to place that layer into a folder and apply the mask on the folder instead lol
Ghetto but WORKS!
Lakeisha
February 25th, 2011 at 6:45 pm
Thank you for the tip. I’m relearning PS after having a class on it 10 years. I’m glad I found this tip early on.
Arifur Rahman
June 12th, 2011 at 6:33 am
Very useful tips. Thanks for share
Jenna
May 10th, 2012 at 10:41 am
I’m definitely having that feeling! And doubly so since it never occurred to me before to try to find a real solution instead of all my silly workarounds! Thanks!